Ciao a tutti e ben ritrovati per un nuovo tutorial! Qualche tempo fa mi fecero vedere questo tutorial per photoshop:
Create Stunning “Iron Man” Fan Art From Scratch in Photoshop
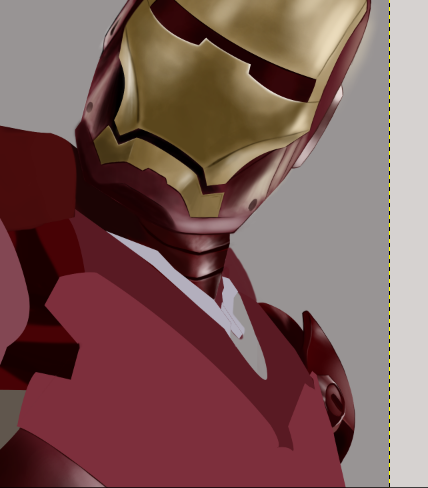
Mi dissero che con Gimp non sarei mai riuscito ad ottenere un risultato neanche lontanamente simile al risultato ottenuto con il famoso programma di Grafica. Qualche tempo fa accettai la sfida, presi la mia tavoletta grafica e avviai Gimp. Il risultato fu quello che in queste puntate vi spiegherò. Lascerò alla fine i commenti finali sull’opera, questo sarà il risultato che otterremo:
Prima di cominciare procuriamoci i seguenti materiali:
- Cielo
- Scintille
- Fumo (per l’installazione dei pennelli potete seguire questa guida)
Installiamo G’MIC (se non lo avete installato seguite questa guida per linux e questa per windows).
Inoltre consiglio l’utilizzo della tavoletta grafica per semplificare le cose poiché in alcuni punti risulta assai complicato procedere con il solo utilizzo del mouse. Detto ciò partiamo! Come prima cosa dobbiamo fare uno schizzo del disegno:
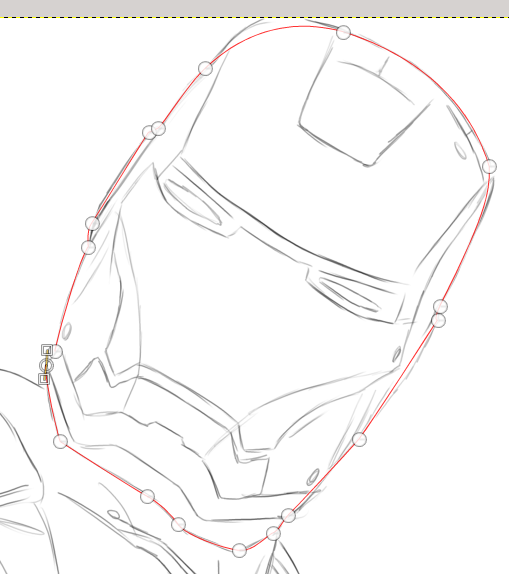
Personalmente ho suddiviso il disegno in 3 grandi “sezioni”. Il primo è la testa, poi il corpo ed infine lo sfondo. Iniziamo con il primo! Prendiamo lo strumento tracciati e andiamo a ripercorrere il contorno della testa in questo modo:
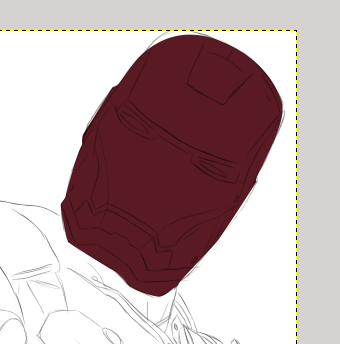
Clicchiamo su Selezione—> Dal tracciato in modo tale da selezionare il tutto. Creiamo un nuovo livello e riempiamo la selezione con il colore #591a23.
Anche qui ho deciso di fare due grandi suddivisioni: la prima sarà tutta la parte di maschera rossa (più sullo sfondo) e poi la parte oro (in primo piano). Consiglio inoltre di suddividere queste aree in cartelle in modo tale da mantenere ordine (sopratutto in questo che sarà un progetto ampio, con molti livelli).
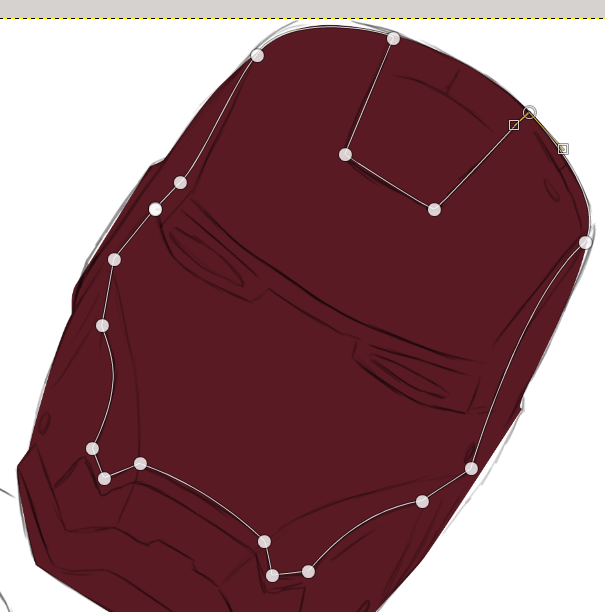
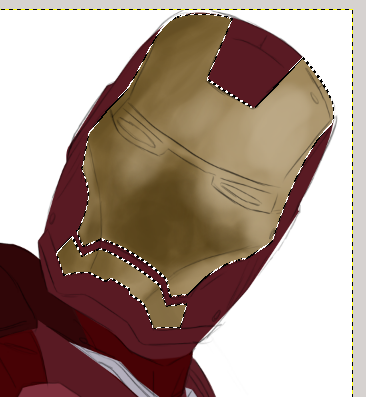
Partiamo a creare la sezione della parte dorata prendendo lo strumento tracciati e delineando i tratti oro della maschera.
Come prima creiamo una selezione dal tracciato e riempiamo con il colore #9f875b.
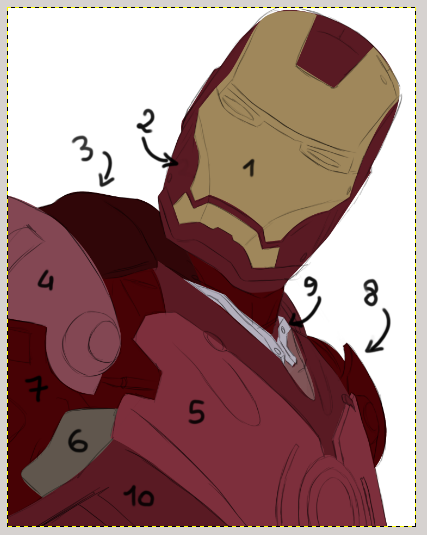
A questo punto abbiamo “delineato” a grandi linee la prima parte, quella del volto. Facciamo la sessa cosa anche per il resto dell’armatura. Se guardate l’immagine sottostante noterete dei numeri: ogni numero corrisponde ad una sottosezione (come lo era l’oro per il volto). Ecco i colori che ho utilizzato per le varie sezioni:
Sezione 3 –> #300608
Sezione 4 –> #834753
Sezione 5 –> #7d2f3c
Sezione 6 –> #60564d
Sezione 7 –> #470205
Sezione 8 –> #470205
Sezione 9 –> #b3afbd
Sezione 10 –> #591a23
A questo punto iniziamo a definire le luci e le ombre. La fonte di luce maggiore arriverà da sopratutto da destra e dall’alto, di conseguenza iniziamo a disegnare le luce facendo attenzione a questi particolari. Clicchiamo sul livello oro e facciamo Alfa a selezione.
Per ogni sezione o pezzo che sia io ho scelto di creare sempre due livelli: uno dove andrò a disegnare le luci e uno dove andrò a disegnare le ombre. Creiamo quindi i due livelli per questa sezione e andiamo a definire le ombre con il colore #5b461d.
Andiamo a disegnare un’ombra sulla sezione rossa del volto. Per farlo usiamo il colore nero con opacità all’80%. A destra andiamo a sfumare questa ombra.
Definiamo (sempre con il colore nero) due ombre sulla sezione rossa e una leggera luce (con il colore bianco) sulla sezione oro per definire il bordo.
Definiamo delle prime luci generali sulla sezione rossa. Colore bianco opacità 30.
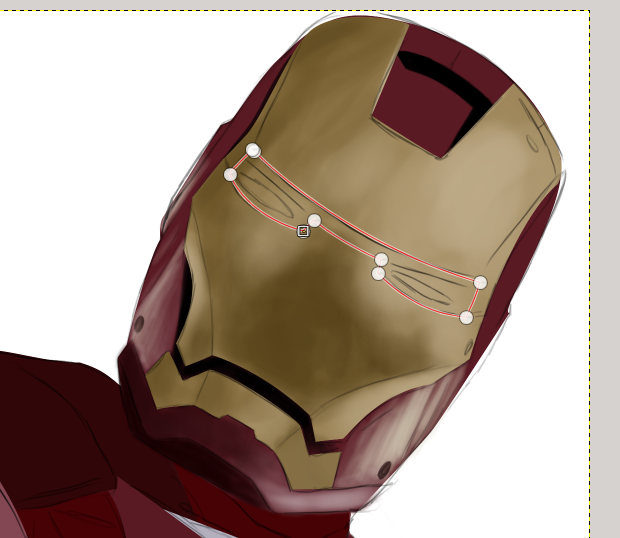
Creiamo ora la fessura per gli occhi! Per farlo utilizzeremo una maschera di livello applicata alla sezione oro. Per incominciare prendiamo lo strumento tracciati e andiamo a definire il contorno della fessura.
Clicchiamo su Seleziona—> Da tracciato, invertiamo la selezione ed aggiungiamo una maschera sul livello della maschera (selezioniamo come modalità della maschera di livello “selezione“). Con la maschera di livello si vedrà la parte rossa sotto la maschera!
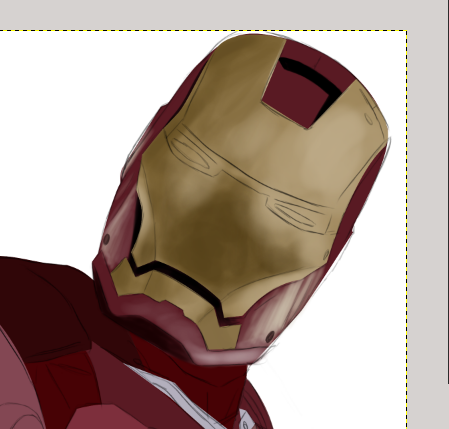
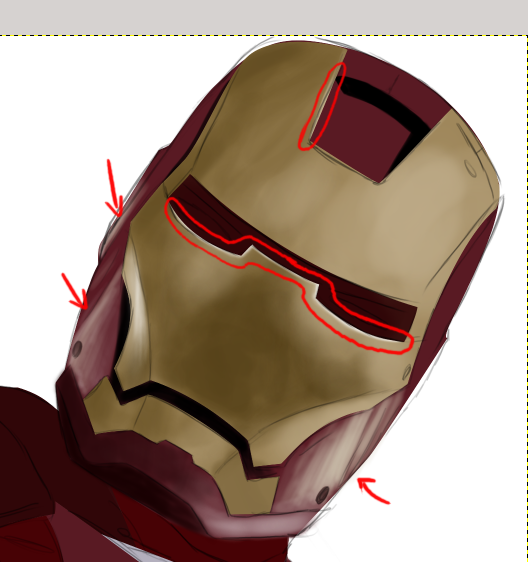
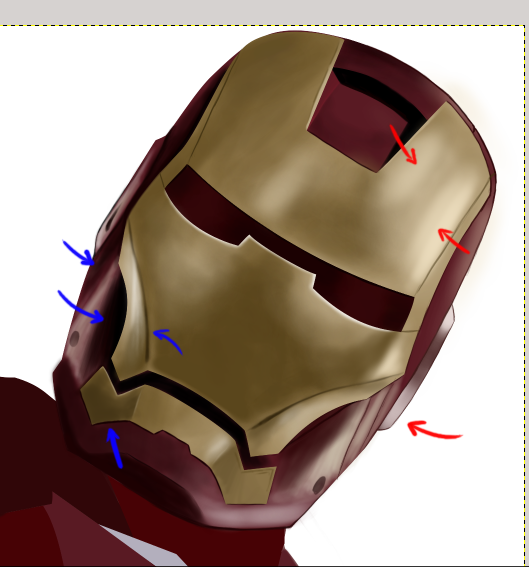
Fatto ciò definiamo meglio le ombre del volto (Le parti principali sono evidenziate nella figura sotto).
Aggiungiamo anche qualche ombra e andiamo a ridefinire le luci.
Le frecce Blu indicano le ombre, mentre quelle rosse le luci. Inoltre con lo strumento sfumino ho iniziato a sfumare le luce e le ombre.
Occupiamoci ora di iniziare a definire la parte del corpo. E come prima cosa iniziamo a dettagliare a grandi linee la sezione 7 del busto con il colore #1a0000. Aggiungiamo (sempre con lo stesso colore su un nuovo livello) l’ombra del collo (Sezione 3).
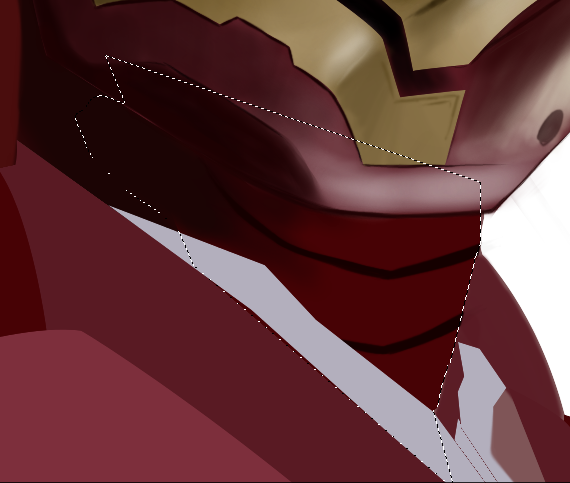
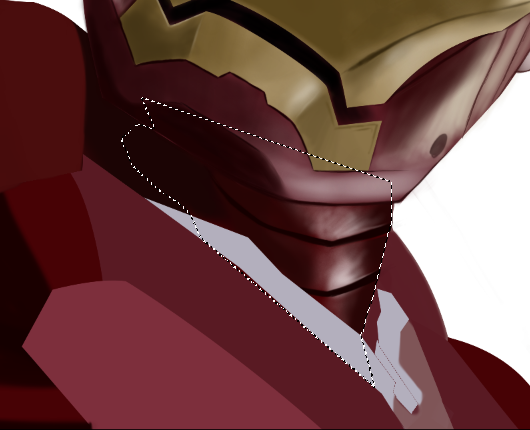
Prendiamo ora lo strumento selezione a mano libera e andiamo a contornare una parte del collo. Facciamo questo perché ora andremo a definire le prime luci e con la selezione attiva non coloreremo fuori dai bordi.
Come per ogni “sezione” creiamo un livello chiamato luce e andiamo a definire i primi riflessi.
Ora è arrivato il momento di provare a disegnare una spalla… da soli! Non spaventatevi, la procedura è la stessa che abbiamo fatto per il volto! Il colore di base è già definito, quindi andremo ad usare il colore #1d0102 per le ombre (opacità 40%) mentre per le luci sempre il colore bianco. Più la luce sarà debole più utilizziamo un’opacità bassa del pennello.
Creiamo un nuovo livello nella sezione 9 e andiamo a definire meglio i contorni dei ganci grigi. Applichiamo anche le prime ombre con il colore #555256.
Procediamo ora con la Sezione 10, creiamo i due livelli di luce e ombra come al solito: per le luci utilizzeremo il solito bianco, per le ombre il colore #320303. Ricordiamoci che la luce proviene da destra
Facciamo lo stesso anche per quanto riguarda la Sezione 5.
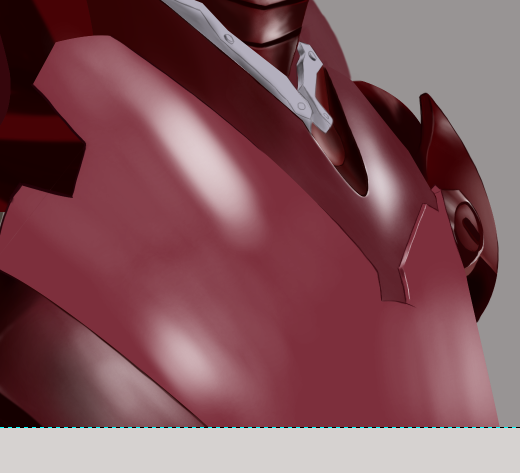
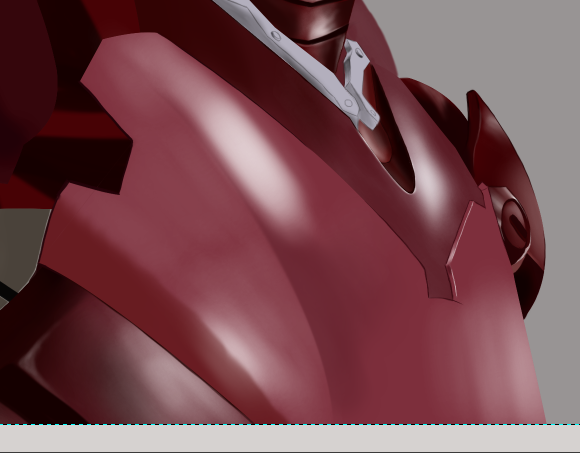
Ora andiamo a definire meglio le ombre della sezione. Prendiamo il colore #63232e e andiamo a colorare.
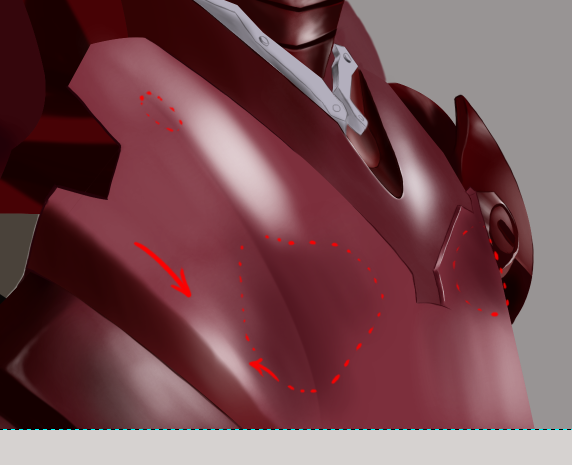
Rinforziamo meglio le ombre: In basso a destra l’ombra risulterà più sfumata man mano che si scende.
E’ il turno della Sezione 6! Come vedete nell’immagine sottostante non ci sono molti lavori da fare! In questo caso creeremo 3 livelli oltre a quello di base che già c’è: i primi due saranno luce e ombra mentre il terzo sarà dei contorni grigio chiaro (serviranno a dare spessore al componente dell’armatura). Per quanto riguarda le luce utilizzeremo sempre un bianco con opacità 20% mentre per quanto riguarda le ombre useremo il colore #4a423a.
Per ora ci fermiamo qui, non perdetevi la prossima puntata di settimana prossima dove ci sarà la seconda ed ultima parte del tutorial! A presto!




























2 thoughts on “IronMan sketch & Draw [Part 1]”
Luca Rettore . 9 Giugno 2015 at 11:11
Grande!!! Bellissimo tutorial! Un salutone 🙂
Asganafer . 16 Giugno 2015 at 8:18
Grazie mille Luca! 😉
Comments are closed.