Bentornati per la seconda parte del tutorial dedicato al famoso telefilm “The Walking Dead”. L’ultima volta ci eravamo lasciati con questa immagine dopo aver rotto un po’ di finestre:
Proseguiamo distruggendo ulteriormente l’edificio di destra: apriamo l’immagine ” Edificio esploso ” scaricata nella prima parte del tutorial, importiamola con File—> Apri come livelli e posizioniamola sopra il livello base (quello dell’edificio).
Taso destro—> Aggiungi maschera di livello in modo tale da eliminare tutto l’eccesso, alla fine sarà visibile solamente “l’interno” della casa.
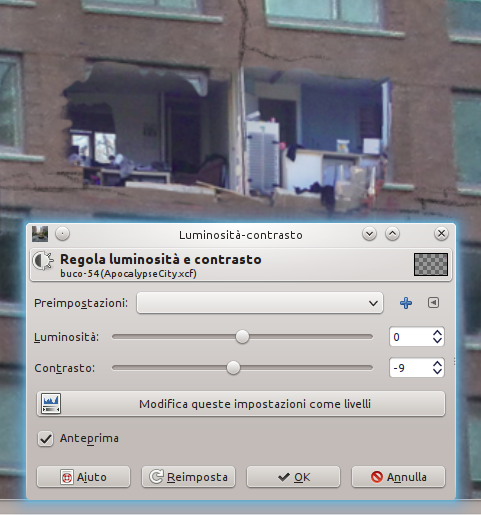
A questo punto dobbiamo regolare i colori dell’immagine per adattarli a quelli dell’edificio in Colori—> Luminosità e contrasto. Questo passaggio è fondamentale nei fotomontaggi poiché un’immagine sembra più “vera” sopratutto in base a questo.
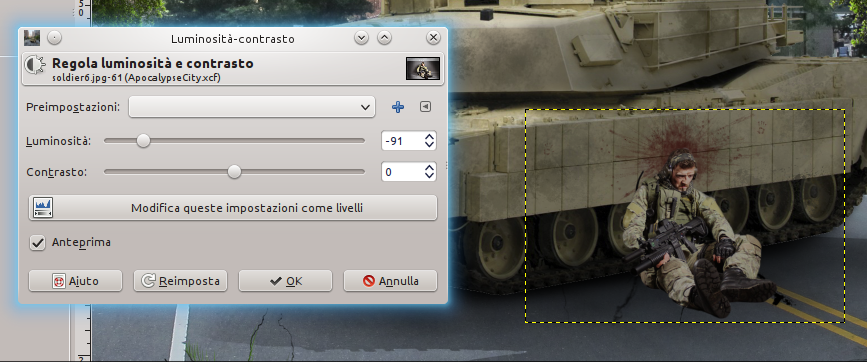
Continuiamo il nostro fotomontaggio posizionando il “Soldato a terra” (vedi link a primo tutorial) appoggiato al carro, con la testa posizionata in prossimità della chiazza disegnata ad inizio tutorial. Ridimensioniamo l’immagine originale con lo strumento ridimensiona (qualora sceglieste un’immagine diversa eliminate il contorno tramite maschera di livello).
Esattamente come abbiamo fatto con l’interno dell’edificio esploso, regoliamo i colori per adattarli a quelli delle circostanze. In questo caso il soldato balza subito all’occhio perché è molto illuminato in una zona d’ombra. Dovremo quindi rimuovere la maggior parte della luminosità cercando di “allinearla” con quella del carro.
Dopo aver fatto questa operazione, creiamo un nuovo livello (posizionandolo sopra il livello del cadavere) e, con lo strumento pennello (colore #5f0202, opacità 20%), sporchiamo il soldato di sangue. Continuiamo creando un livello sotto e con il colore nero disegniamo l’ombra.
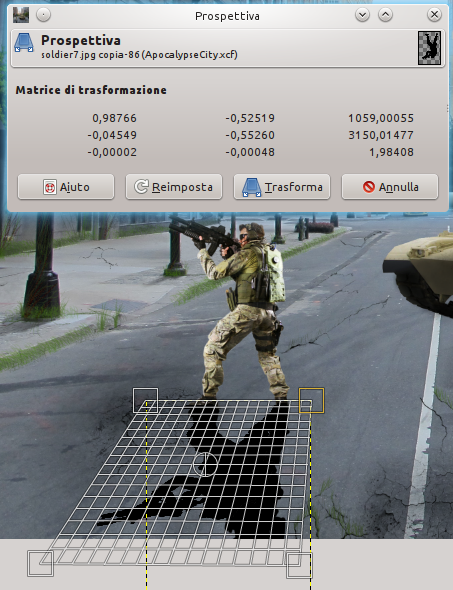
Importiamo l’immagine dell’altro soldato (vivo però! 😛 ) a sinistra del carro. Come prima cosa bisogna ridimensionarlo con lo strumento ridimensiona, poi andiamo ancora su Colori—> Luminosità e contrasto per regolare i colori. Fatto ciò, occupiamoci dell’ombra: duplichiamo il livello del soldato, Tasto destro—> Alfa a selezione e coloriamo di nero tutta la selezione. Ora prendiamo lo strumento prospettiva per regolare l’inclinazione dell’ombra sull’asfalto.
Regoliamo l’opacità dell’ombra fino a quando non combacia con l’ombra del carro armato.
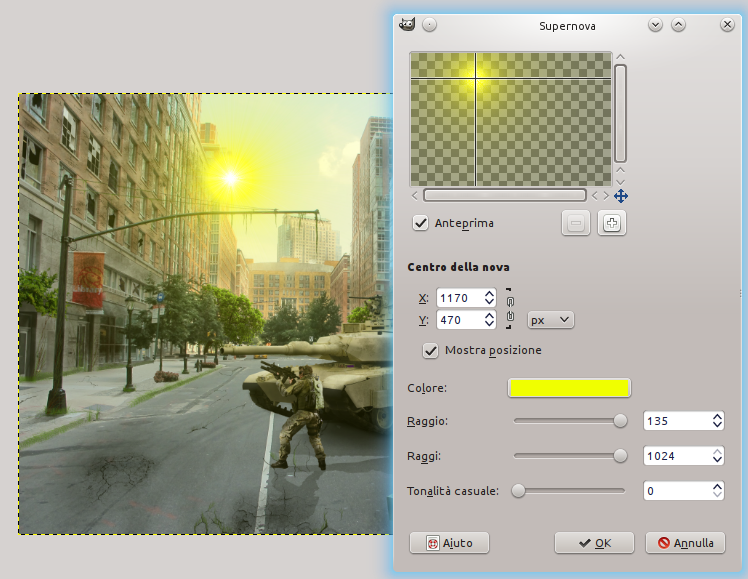
Vi ricordate il famoso sole di cui abbiamo parlato ogni volta che disegnavamo ombre? E’ finalmente arrivato il momento di crearlo! Creiamo un nuovo livello e posizioniamolo sopra a tutti gli altri, clicchiamo su Filtri—> Luce e ombra—> Supernova. Il colore selezionato è questo giallo: #fdff34
Tasto destro—> Aggiungi maschera di livello per “nascondere” la parte di sole dietro all’edificio.
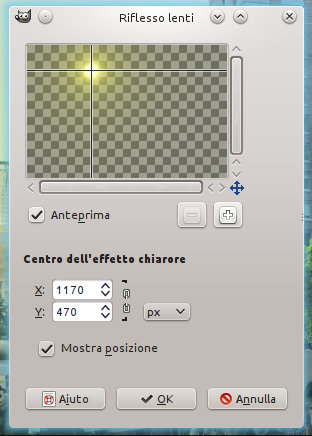
A questo punto aggiungiamo qualche riflesso del sole cliccando su Filtri—> Luce e ombra—> Riflesso Lenti.
Settiamo l’opacità a 35 e questo è il nostro risultato ottenuto fin’ora:
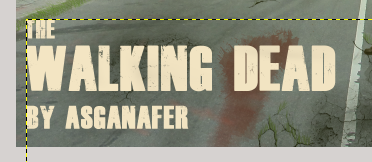
Aggiungiamo la scritta in stile Walking Dead, il font lo trovate ad inizio del primo tutorial.
Facciamo Tasto destro—> Alfa a selezione sulla scritta, poi creiamo un nuovo livello sopra e selezioniamo lo strumento pennello con il motivo grunge (quello utilizzato precedentemente nel tutorial per sporcare le facciate degli edifici). Per quanto riguarda i colori va bene qualsiasi colore beige / sabbia, scegliamone 4 o 5 e “tamponiamo” all’interno della selezione per ottenere un effetto come questo:
Cosa manca per completare l’opera? Ovvio, i protagonisti: gli zombie! Ad inizio tutorial ho messo i link agli zombie utilizzati qui in questo tutorial, la procedura per inserirli è la stessa che abbiamo visto per i soldati. Proviamo però a inserirne uno insieme. File—> apri come livelli e scontorniamo il soggetto tramite maschera di livello.
Aggiungiamo un nuovo livello per definire le ombre, prendiamo lo strumento pennello con opacità 20 e disegniamo sulla parte in ombra del soggetto. (Il risultato dev’essere come nella seconda immagine, la prima aiuta ad identificare dove disegnare le ombre).
Creiamo un nuovo livello e facciamo lo stesso procedimento anche per quanto riguarda la luce (colore pennello: #e8d39f).
L’ultimo passaggio per questo personaggio consiste nel selezionare il pennello con il colore #6b250c e disegnare una striscia di sangue.
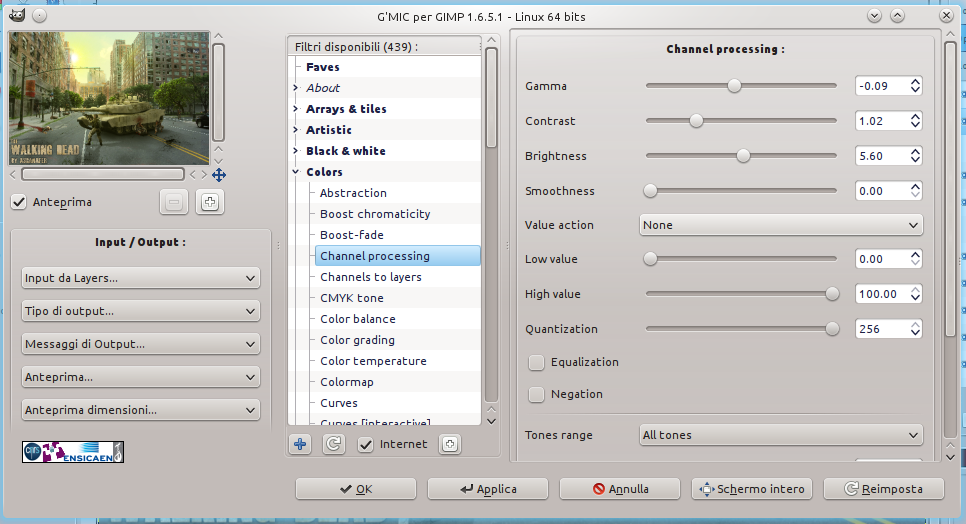
Il tutorial è quasi concluso, manca solo l’enfatizzazione dei colori dell’elaborato. Per farlo, facciamo (sul livello PIU’ IN ALTO) Tasto destro—> Nuovo dal visibile: verrà creata un’immagine sulla quale dovremo applicare un filtro di G’mic (per l’installazione riferitevi a questa mia guida per Linux o per Windows).
Una volta installato, andiamo su G’mic—> Colors—> Channel Processing e settiamo i valori come nell’immagine.
L’opera è conclusa, possiamo ora aggiungere qualche dettaglio (come le casse in primo piano o il fuoco, realizzato con i pennelli grunge). Questo è il risultato finale, che ne pensate? 😉

























0 thoughts on “The Walking dead tutorial [Parte 2]”