Dopo averne visto il film, quest’oggi vi propongo questa artistica interpretazione del logo di Superman! Prima di incominciare a disegnare scarichiamo ed installiamo questo Script-Fu (con la guida per installarlo). Creiamo un nuovo foglio con le dimensioni 1920×1080. Con lo strumento gradiente (tipo radiale) riempiamo lo sfondo dal colore #111724 al colore #05080d.
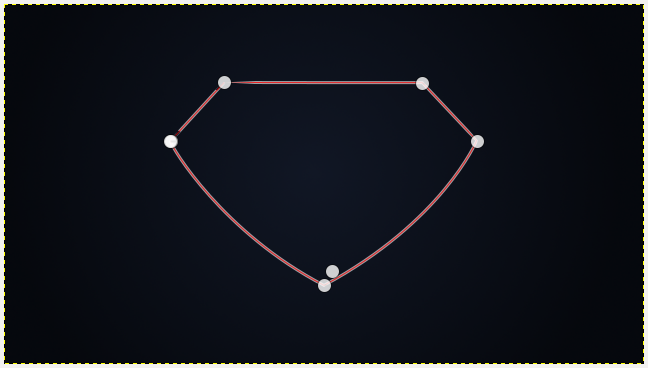
Fatto ciò selezioniamo lo strumento Selezione tracciati e tracciamo il contorno del logo di superman (se non ci riuscite potete fare il “calco” di un logo già esistente 😉 )
Fatto ciò creiamo un nuovo livello, nelle opzioni strumento clicchiamo “Selezione dal tracciato“. Apparirà una selezione: facciamo gli stessi passaggi fatti all’inizio per lo sfondo, variando i colori da #fac128 a #cf9c14.
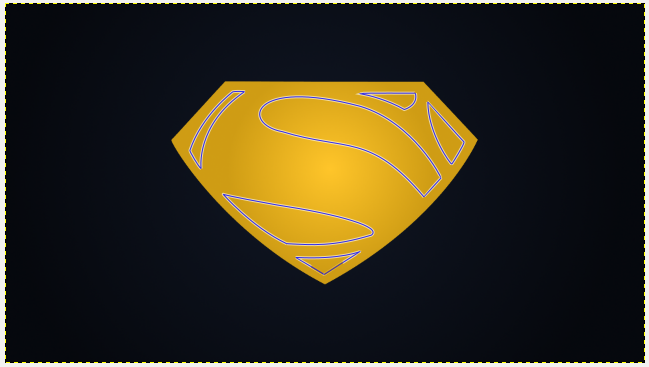
Ora ci manca solo la S si Superman (e detto così sembra semplice). Indovinate: come faremo a realizzarla? Semplice! Nello stesso modo in cui abbiamo realizzato il contorno! Armiamoci quindi dello strumento selezione tracciati e realizziamo la S! Questo è quello che dovreste ottenere:
Creiamo un nuovo livello dopodiché pigiando sul tasto “Selezione dal tracciato” andiamo a colorare la parte selezionata con il gradiente radiale dal colore #973c38 al colore #7b2522.
Quel che dobbiamo fare ora è andare a definire i contorni. Facciamo tasto destro sul livello del contorno (il primo che abbiamo creato) —> Alfa a selezione.
Ora andiamo su Selezione—>Allarga e impostiamo 10 come valore.
Creiamo un nuovo livello (questo livello dovrà stare sotto gli altri due del logo) e andiamo a riempire di colore nero questa sezione.
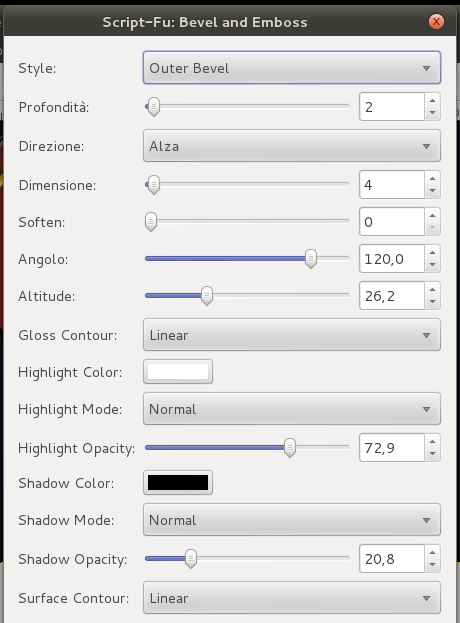
Per creare tutti gli altri contorni andremo ad utilizzare lo Script-Fu installato ad inizio tutorial. Completiamo il contorno nero appena creato. Con quest’ultimo livello attivo clicchiamo Script-Fu—> Layer Effects—> Bevel and Emboss.
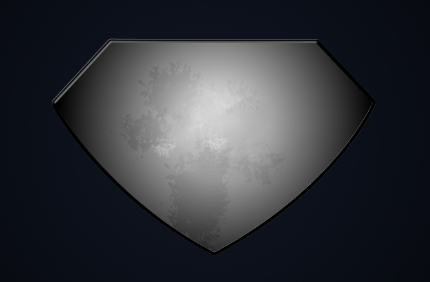
Il risultato è il seguente:
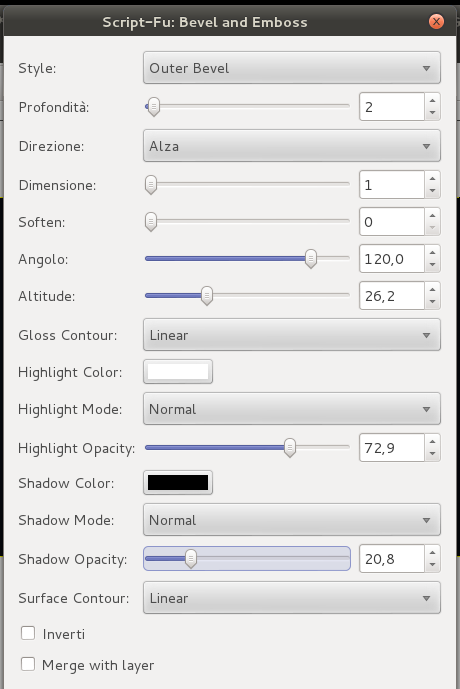
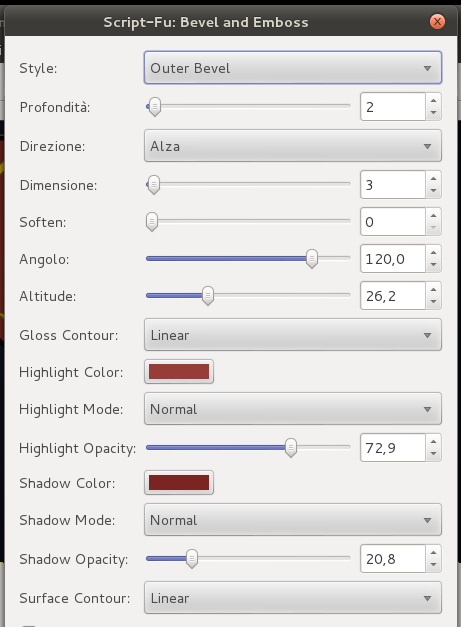
Ora posizioniamoci sul livello che contiene la parte rossa del nostro logo. Andiamo di nuovo su Script-Fu—> Layer Effects—> Bevel and Emboss e settiamo come da immagine (facciamolo per due volte sullo stesso livello):
Questo è il risultato:
A questo punto non ci manca altro che abbellire e rendere più cool questo logo. Raggruppiamo tutti i livelli (escluso lo sfondo) in una cartella. Tasto destro—> Alfa a Selezione. Creiamo un nuovo livello, selezioniamo lo Strumento gradiente (tipo radiale).
Lo applichiamo all’interno della selezione e una volta fatto ciò selezioniamo il Pennello e andiamo a “sporcare” la parte centrale, in modo tale da ottenere questo:
Cambiamo la modalità del livello da “Normale” a “Luce Debole” e questo è quello che otterremo:
Uniamo il gruppo livelli (quelli che compongono il logo) e andiamo su Filtri—> Luce e Ombra—> Proietta Ombra
L’unica cosa che modifichiamo è l’opacità: settiamola a 31.
Creiamo un nuovo livello appena sopra lo sfondo. Prendiamo lo strumento Pennello con il colore #151e31. (Per comodità potete scaricare un set di pennelli grounge per ottenere questo effetto oppure potete fare a mano libera, a voi la scelta).
Andiamo a sporcare il retro del logo in questo modo:
Siamo quasi giunti alla fine, qualche passaggio e abbiamo concluso tutto. Creiamo un nuovo livello completamente nero, sopra qualsiasi altro livello. Con il mouse schiacciamo il tasto destro e selezioniamo “Aggiungi maschera di livello“.
Selezioniamo lo strumento gradiente, tipo radiale e lo applichiamo alla maschera di livello: il centro sarà chiaro, mentre la parte più esterna dell’immagine risulterà più scura.
Con il pennello, come abbiamo fatto nel passaggio precedente, andiamo a sporcare la maschera di livello con delle macchie (per farlo selezionate il colore bianco). In questo modo otterremo questo:
Come ultimo passaggio salviamo l’immagine, e poi facciamo File—>Apri come livelli e andiamo a selezionare l’immagine appena salvata. Andiamo su Filtri—> Sfocature—>Gaussiana e sfumiamo questa immagine di 20px. Settiamo a 80 l’opacità.
Tasto destro—> Aggiungi maschera di livello (bianco opacità completa) . Come fatto in precedenza prendiamo lo strumento gradiente (tipo radiale) e andiamo ad applicarlo alla maschera di livello.
Il risultato finale sarà il logo leggermente sfumato agli estremi. Che ne pensate?




















2 thoughts on “Superman logo”
Summoners War Sky Arena Hack . 6 Dicembre 2014 at 5:21
Thanks on your marvelous posting! I quite enjoyed reading it, you
could be a great author.I will ensure that I bookmark
your blog and will often come back in the foreseeable future.
I want to encourage you to ultimately continue your great work, have a nice afternoon!
Also visit my weblog!
Bds . 15 Dicembre 2014 at 16:17
Thanks very nice blog!