Benvenuti in questo nuovo tutorial di grafica! Oggi voglio proporvi un tutorial diverso dal solito, non andremo a trattare la fotomanipolazione o i vari strumenti ma bensì vedremo come disegnare un Nexus 5 in stile Flat Design, utile per tutti coloro che devono fare una presentazione o devono preparare delle presentazioni di una propria app (Nel mio caso l’ho utilizzato per le immagini di presentazione della mia applicazione).
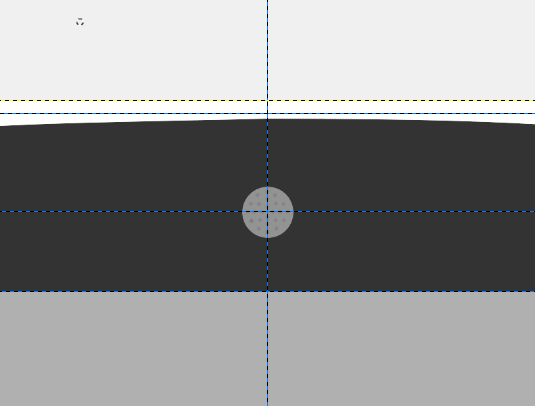
Per iniziare ho creato una nuova immagine (2000*3200) poi ho iniziato a posizionare le linee di costruzione.
Per posizionarle mettete il cursore del muse sopra i righelli, premete e trascinate. Le linee di costruzione sono utili perchè permettono di avere una precisione nella costruzione e nel posizionamento delle varie parti. Durante il disegno servirà molto visualizzarle e nasconderle e per farlo c’è la scorciatoia da tastiera che è CTRL + SHIFL + T.
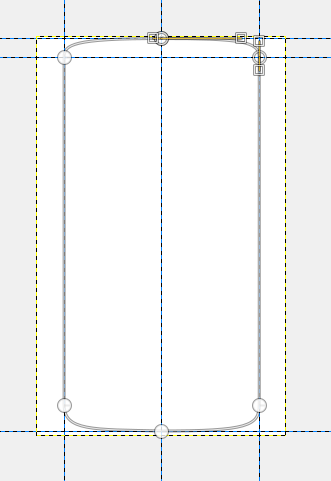
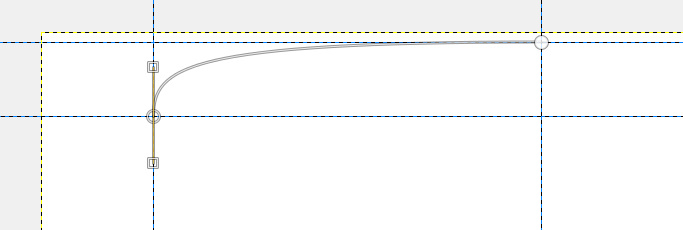
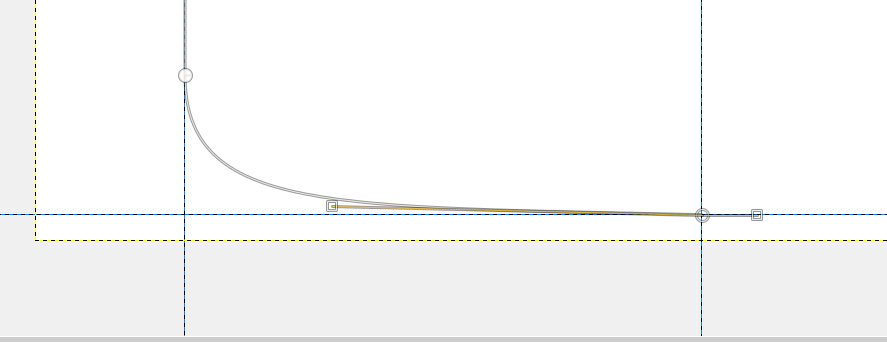
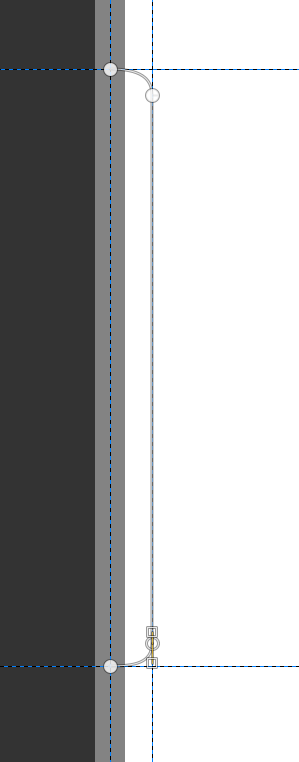
Prendiamo lo strumento tracciati, puntiamo nell’intersezione centrale alta delle linee di costruzione che abbiamo creato e iniziamo a creare il contorno del nostro smartphone.
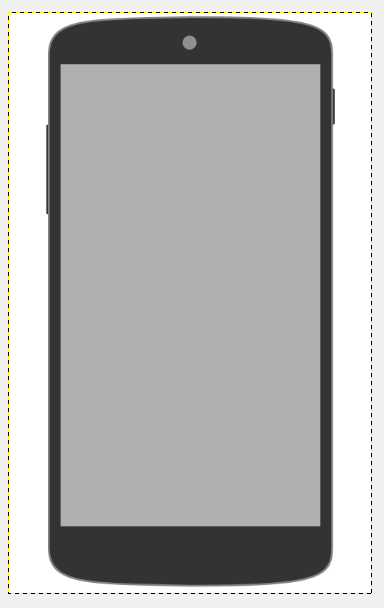
Se siete alle prime armi o non riuscite ad essere precisi con lo strumento vi consiglio di utilizzare un’immagine dello smartphone in sottofondo in modo tale da avere alcune linee guida per tracciare i contorni.
Tracciamo anche le curve della parte inferiore del device.
A questo punto dovremmo ottenere un risultato simile a questo.

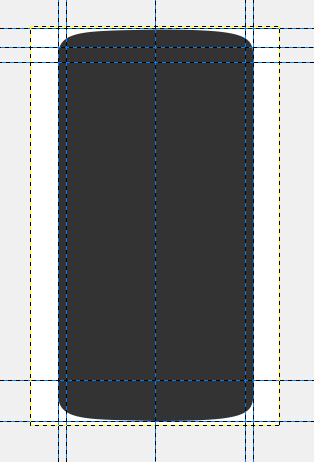
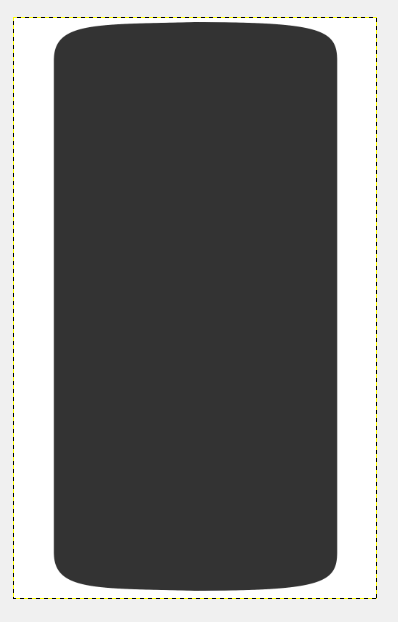
Clicchiamo su Selezione—> Dal tracciato e riempiamo con il colore #333333.
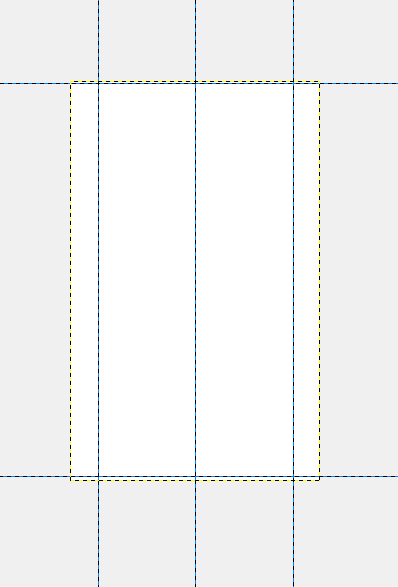
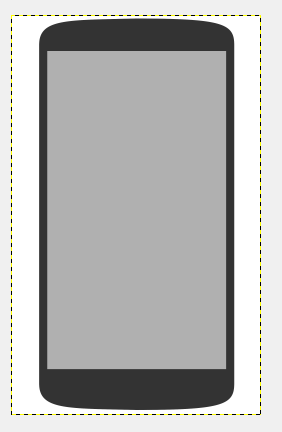
A questo punto andiamo a posizionare anche le linee di livello di dello schermo. Qui è utile avere un modello sotto, in modo tale da riuscire a conservare il rapporto delle dimensioni dello schermo.

Con lo strumento selezione rettangolare andiamo a selezionare l’area compresa tra le linee guida, dopodiché riempiamo con il colore #b0b0b0.
Con lo strumento selezione ellittica andiamo a tracciare un cerchio (ricordo che a sinistra nelle pozioni strumento è possibile bloccare il rapporto dimensioni).
Eseguiamo gli stessi passaggi che abbiamo seguito per disegnare lo schermo. Riempiamo con il colore #939393 e disegniamo i buchi con il colore #7e7c7c.
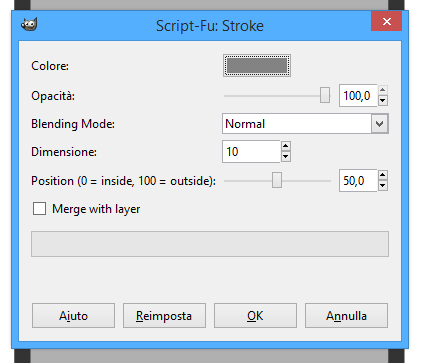
Selezioniamo il livello del contorno dello smartphone (in modo tale da renderlo attivo). Andiamo su Script Fu—> Layer effect—> Stroke (Colore #838383). In questo modo andremo a creare il contorno del nostro dispositivo.
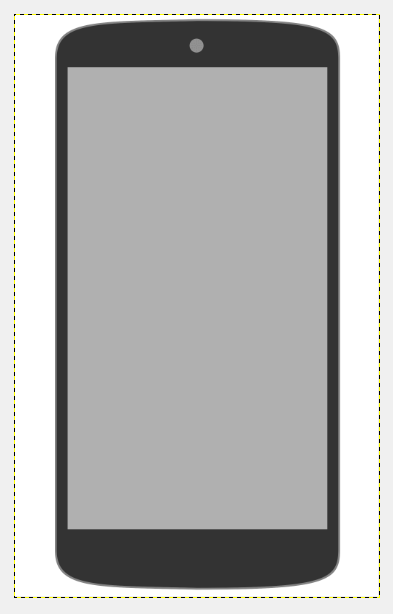
Dovremmo avere un risultato simile a questo.
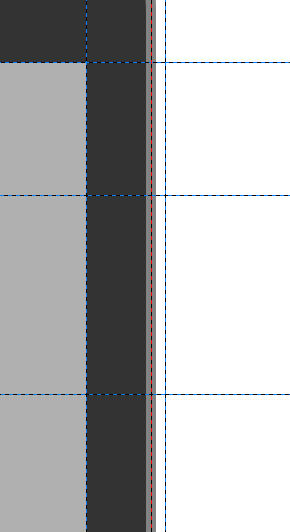
Aggiungiamo anche i pulsanti laterali. Cosa usiamo per farlo? Ancora le linee di costruzione! Posiozioniamo ulteriori linee poco più esterno al nostro bordo appena creato.
Con lo strumento tracciati andiamo a disegnare i pulsanti con una leggera curvatura ai lati.
Selezione—> Dal tracciato in modo tale da selezionare e poi (sul livello del dispositivo) ansiamo a colorare i bottoni con lo stesso colore (#333333). Facciamo la stessa cosa anche con i pulsanti del volume per completare.
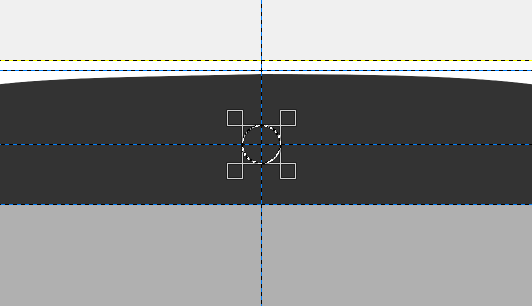
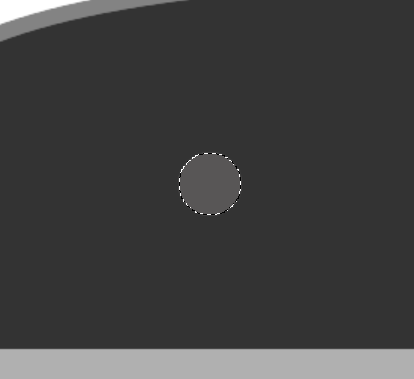
Ci manca la camera frontale del dispositivo! Creiamo un piccolo cerchio in alto a sinistra con il colore #585656.
Selezione—> Riduci e andiamo a settare a 10 il valore di riduzione.
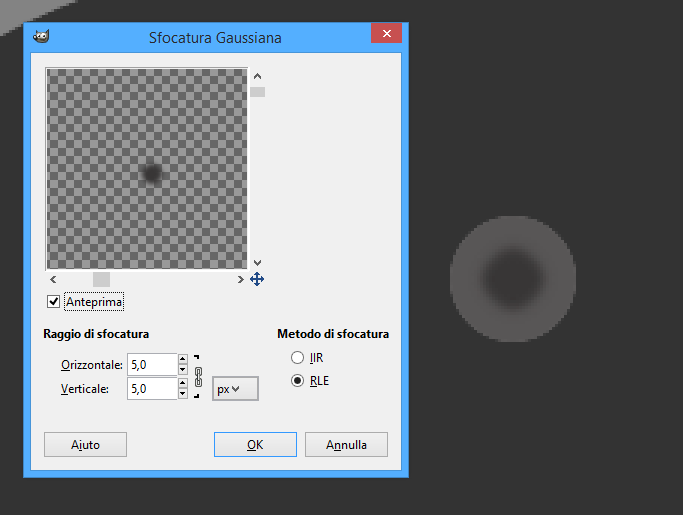
Creiamo un nuovo livello e coloriamo la selezione con il colore #383636 . Fatto ciò clicchiamo su Filtri—> Sfocature—> Gaussiana e sfumiamo 5px.
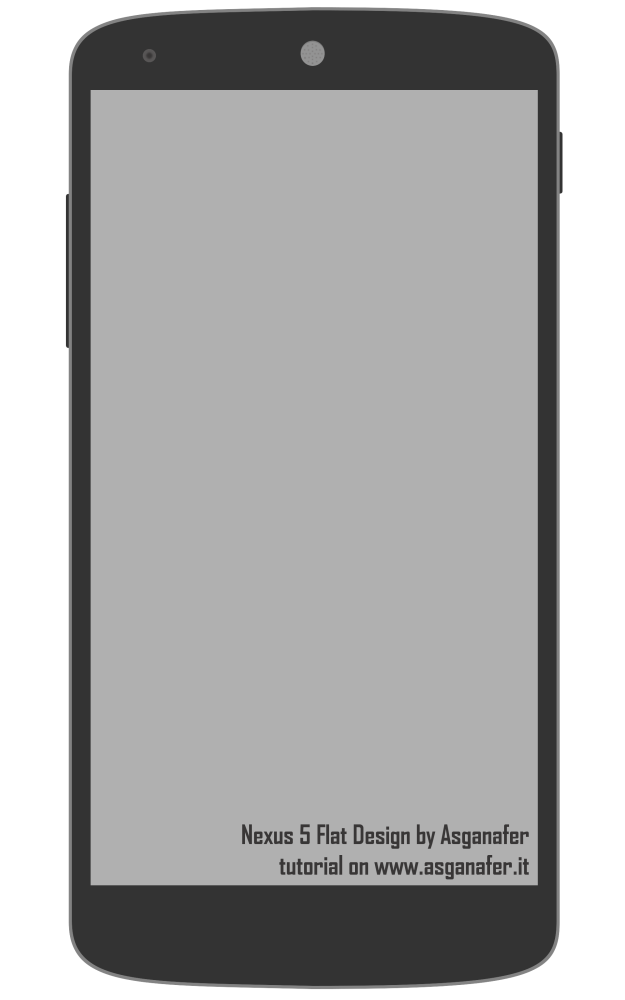
Questo sarà il risultato finale! Cliccate qui e potrete scaricare i sorgenti di questo progetto (.xcf) e l’immagine finale!


















0 thoughts on “Nexus 5 metro”