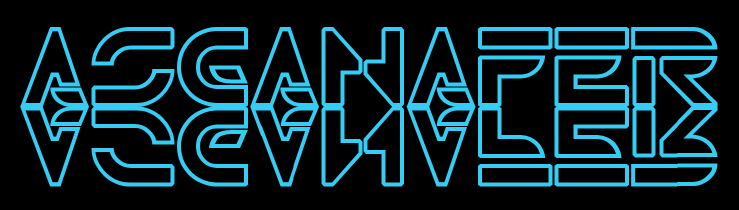
Oggi impareremo a creare un riflesso: la cosa riflessa può essere sia una scritta che un qualsiasi altro oggetto. Creaimo una nuova immagine (io scelgo le dimensioni 1600×500 con sfondo nero) e subito creiamo un nuovo livello trasparente sopra di esso, di nome “Scritta”. Scriviamo una qualsiasi parola, come da immagine:
Ora duplichiamo il nostro livello “Scritta”.
Selezioniamo lo strumento sposta e mettiamo la scritta duplicata sotto la scritta originale.
Ora con lo strumento rifletti specchiamo la scritta più in basso.
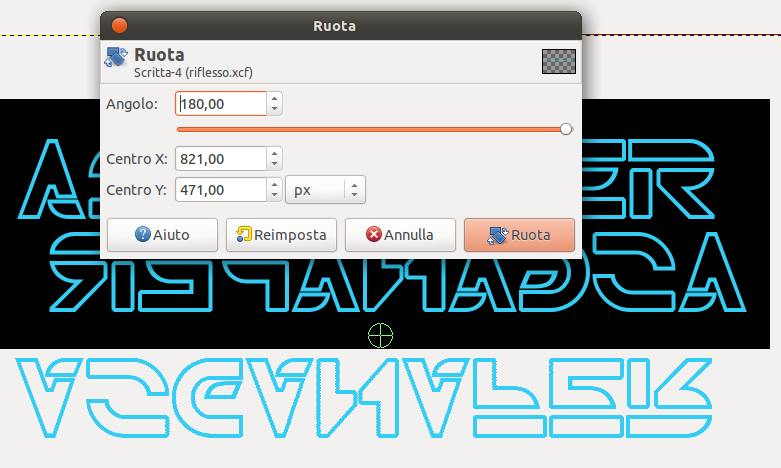
Non ci resta che ruotare l’immagine, quindi con lo strumento ruota giriamo la nostra immagine di 180°.
Una volta ruotata l’immagine con lo strumento sposta facciamo coincidere le due scritte, come potete vedere qui sotto nell’immagine:
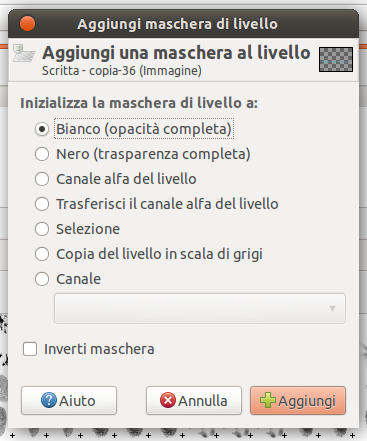
Quello che andremo a fare ora sarà “sfumare” la scritta sottostante in modo tale da farla sembrare un riflesso. Per fare questo utilizzeremo una maschera di livello. Andiamo nei livelli e facciamo, sul livello della scritta sottostante, tasto destro—>Aggiungi maschera di livello e selezionando “Bianco opacità completa” nella finestra che ci appare.
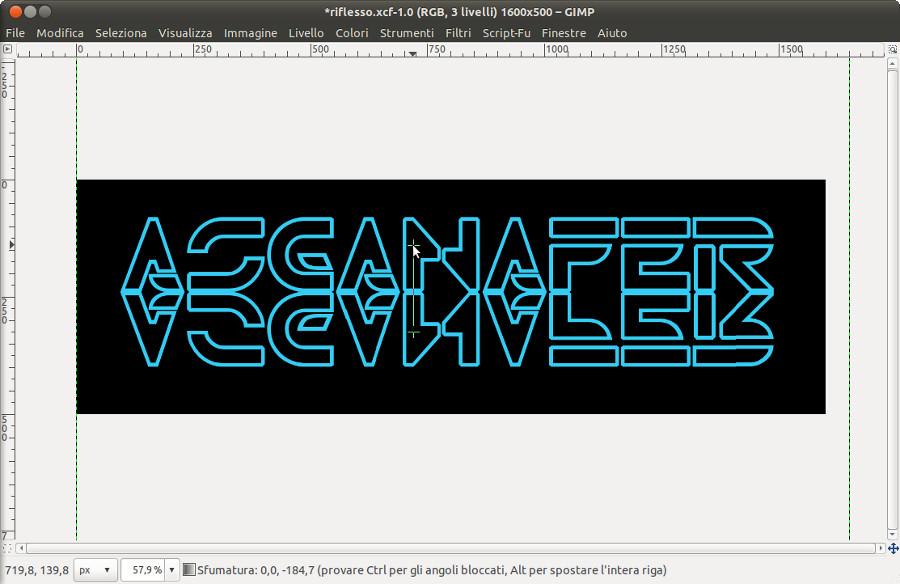
Arrivati a questo punto controlliamo di avere nero e bianco come colori primario e secondario, ed accurato ciò con lo strumento gradiente tiriamo una riga da circa metà della scritta sottostante fino a metà della scritta soprastante, come nell’immagine:
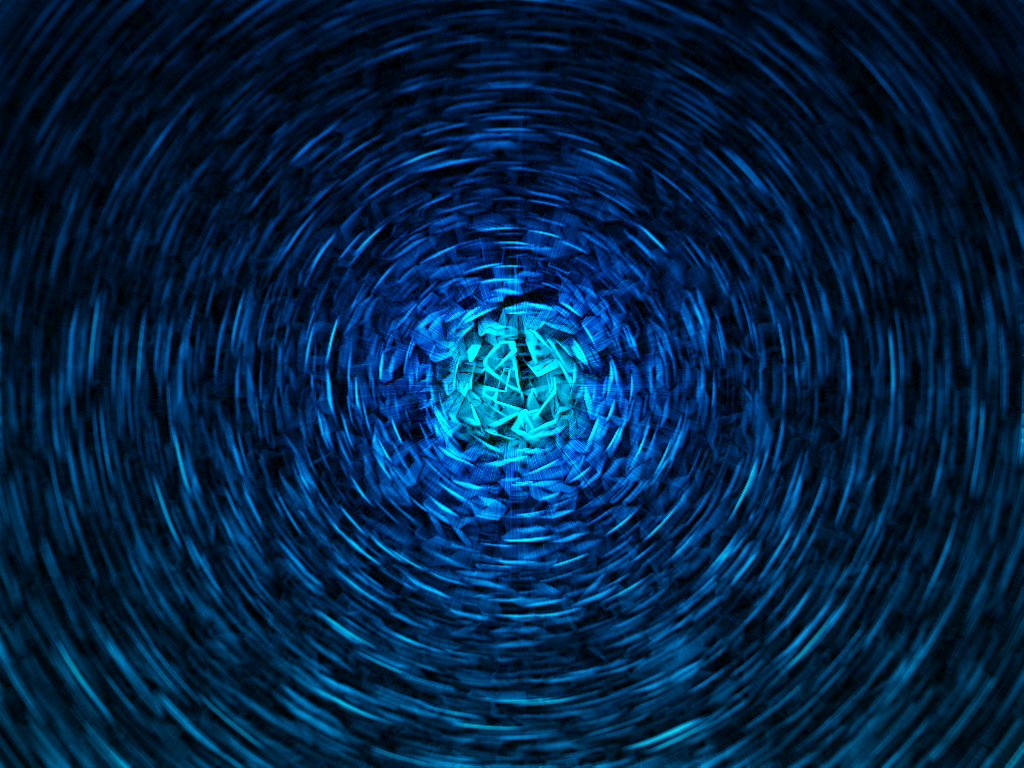
L’effetto finale sara questo:












0 thoughts on “Riflesso di una scritta”