Prima di incominciare scarichiamo questo pacchetto .zip che contiene due immagini che ci serviranno durante il tutorial e questi pennelli. Scaricato ciò, apriamo la nostra scritta 3D con Gimp, creata e salvata nel tutorial precedente.
Ora dobbiamo separare la scritta dallo sfondo. Potremmo farlo con lo strumento di selezione fuzzy (rappresentato con la bacchetta), ma dato che lo sfondo e la scritta sono grigi, Gimp potrebbe erroneamente selezionare parti indesiderate. Per essere quindi più precisi selezioniamo punto per punto il contorno della scritta con lo strumento di selezione a mano libera (il simbolo è la corda). Con un po di pazienza selezioniamo tutta la scritta, dopodiché facciamo taglia, creiamo un nuovo livello che chiameremo genericamente “scritta” e incolliamo la nostra scritta 3D su di esso.
Successivamente cancelliamo lo sfondo e creiamo un nuovo livello trasparente che chiamiamo ovviamente “sfondo”.
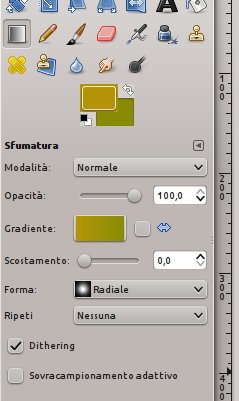
Ora coloriamo la nostra scritta con un motivo do colore giallo. Sulla scritta facciamo tasto destro—> Alfa a selezione, e subito dopo creiamo un nuovo livello trasparente sopra la nostra scritta che chiamiamo “colore scritta”. Selezioniamo lo strumento gradiente, ed impostiamo la sua modalità su “radiale” ed i suoi due colori a #b49406(più chiaro) e #888c05 (più scuro).
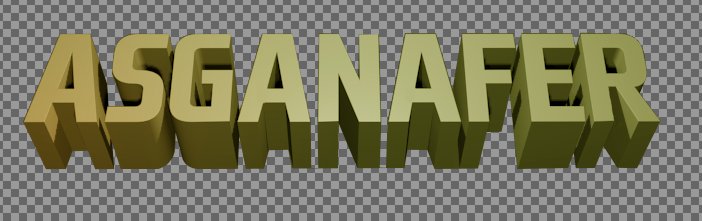
Infine modifichiamo la modalità di questo livello: da “Normale” cambiamo a “Sovrapposto“, e questo sarà quello che otterremo:
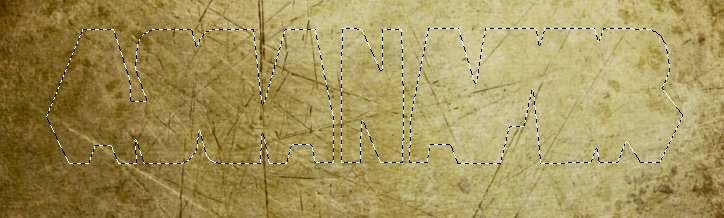
A questo punto diamo un tocco di “rovinato” alla nostra scritta. Come facciamo?? Semplice, con l’immagine di nome “grunge.jpg” (nella cartella scaricata all’inizio di questo tutorial). Clicchiamo su File—> Apri come livelli e andiamo a selezionare l’immagine appena menzionata. L’immagine si creerà su un livello, assicuriamoci quindi che sia posto sopra la nostra scritta e poi la ridimensioniamo a nostro piacimento. Selezioniamo il livello della scritta 3D, e facciamo tasto destro—> Alfa a selezione (in modo tale da selezionare il contorno della nostra scritta), successivamente Seleziona—> Inverti.
Ora abbiamo selezionato tutto tranne la scritta, riselezioniamo quindi il livello dell’immagine inserita precedentemente e premiamo canc. Per finire cambiamo la modalità del livello a “sovrapposto” per ottenere questo:
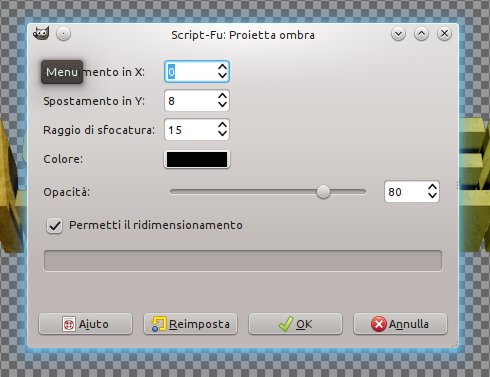
Fatto ciò creiamo un ombreggiatura alla scritta. Andiamo su Filtri—> Luce e ombra—> Proietta ombra e come parametri impostiamo come da figura:
Ora pensiamo allo sfondo! Creiamo un nuovo livello che chiamiamo sfondo, e con i colori #cdbf95 (chiaro) e #aea55d (scuro).
Nel pacchetto scaricato precedentemente c’è un’immagine non ancora utilizzata. Facciamo dunque File—> Apri come livelli e selezioniamo l’immagine. Una volta caricata, modifichiamo l’opacità a “30“.
Infine, per aggiungere un’ultimo tocco al nostro capolavoro, selezioniamo i pennelli (scaricati tramite il link all’inizio del tutorial), creiamo un nuovo livello e con il colore #bc5815 creiamo degli schizzi di pittura sotto la scritta. L’effetto finale che otterremo sarà questo:














0 thoughts on “Scritta 3D (Gimp, parte seconda)”