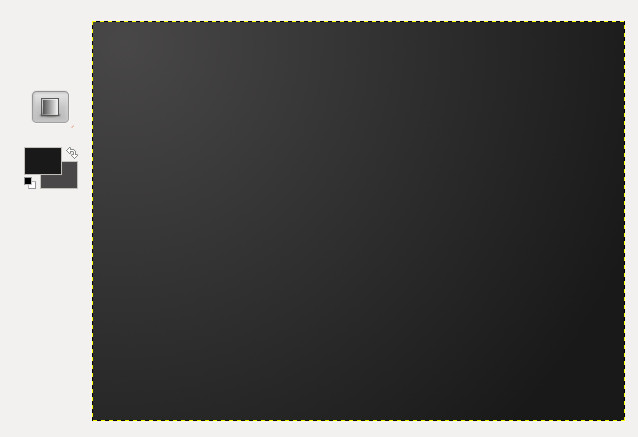
Oggi vedremo come realizzare una scritta con alcuni effetti di luce ed ombra. Come primo passo creiamo una nuova immagine (dimensioni a scelta, la mia sarà di 1600 x 1200 px) ed impostiamo #494848 come colore primario e #191919 come colore secondario. Successivamente con lo strumento gradienti impostiamo lo sfondo in questo modo, tracciando la linea del gradiente da destra a sinistra:
Fatto ciò creiamo un nuovo livello trasparente e chiamiamo “Scritta”, assicurandoci che sia posizionato sopra al nostro livello di sfondo. Selezionate quindi lo strumento testo e scrivete quello che volete (io scriverò per ovvi motivi “Asganafer”!) di colore #c2c8d4. Una volta fatto dobbiamo “rasterizzare” la scritta, ossia dobbiamo trasformarla in un’immagine: posizioniamoci con il mouse sopra il livello che si è creato scrivendo il testo e facciamo tasto destro –> fondi in basso. La scritta si fonderà con il livello “Scritta”.
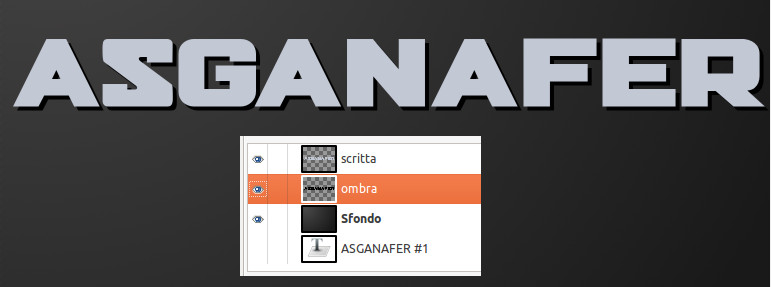
Ora è arrivato il momento di creare quella che sarà la nostra ombra. Posizioniamoci sul livello “Scritta” e tasto destro–> Alfa a selezione. Questa funzione, molto importante, la utilizzeremo spesso poiché ci permette di selezionare in automatico tutto ciò che non è trasparente, quindi verrà selezionata tutta la nostra scritta! Creiamo subito un nuovo livello trasparente sopra la scritta (di nome Ombra) e con il pennello coloriamo: grazie alla selezione coloreremo solo all’interno del contorno della scritta. Una volta colorato, prendiamo lo strumento sposta e spostiamo in basso di qualche pixel il nostro livello “Ombra”. Come ultimo passaggio posizioniamo il livello “Scritta” sopra il livello “Ombra”, in modo da ottenere questo:
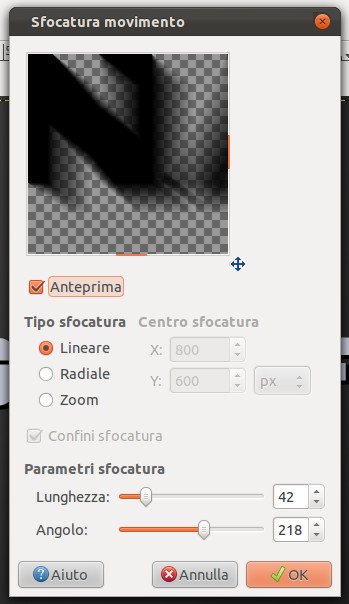
Fatto ciò andiamo su Filtri–>Sfocature–>Movimento e impostiamo i valori come da immagine, tenendo conto di una cosa: “l’angolo” è l’angolo da cui proviene la luce. In questo caso è in alto a sinistra, ma non è sempre così, dipende da ogni disegno! Dopo l’effetto impostiamo a 50% l’opacità.
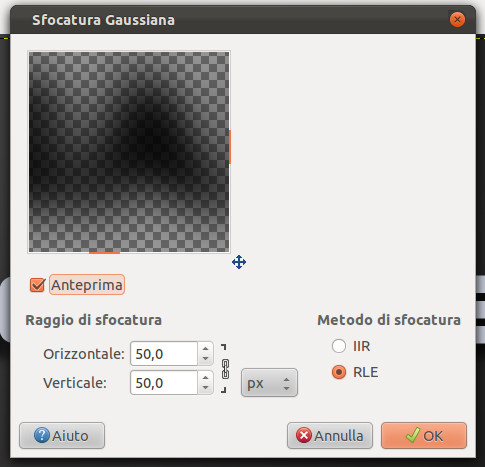
Duplichiamo il livello “Ombra” e ad uno di essi facciamo Filtri–>Sfocature–>Gaussiana, impostando a 50px il raggio di sfocatura.
Per completare le ombre ci manca un’ultimo passaggio, ossia applicare un gradiente alla scritta! Impostiamo i due colori primari a #495a79 e #c2c8d4 (colore della scritta), facciamo tasto destro—> alfa a selezione (al livello “Scritta”) e applichiamo il gradiente in direzione della luce. Dovremmo ottenere una cosa simile a questa:
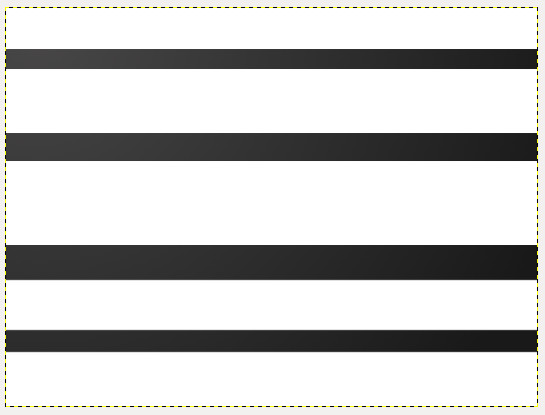
Ora che ci siamo occupati delle ombre è arrivato il momento di occuparci della luce! Creiamo un nuovo livello trasparente di nome “Luce” e posizioniamolo sopra tutti gli altri. Successivamente con lo strumento selezione creiamo dei fasci bianchi come nell’ immagine:
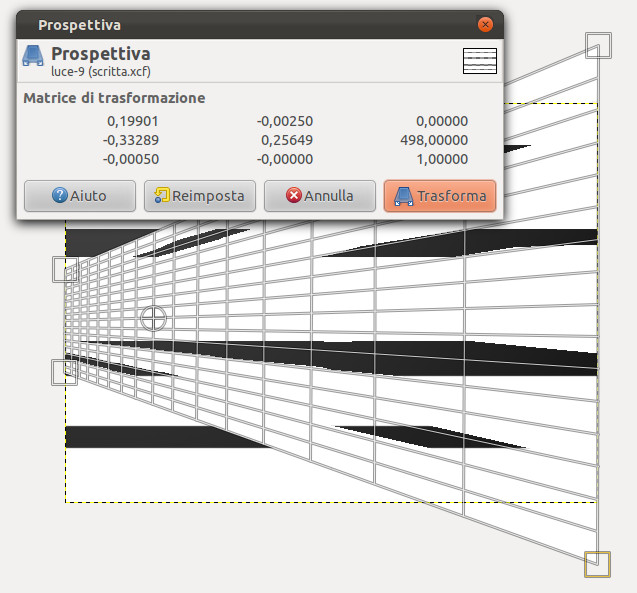
Ora prendiamo lo strumento prospettiva e deformiamo i raggi come nell’ immagine sottostante:
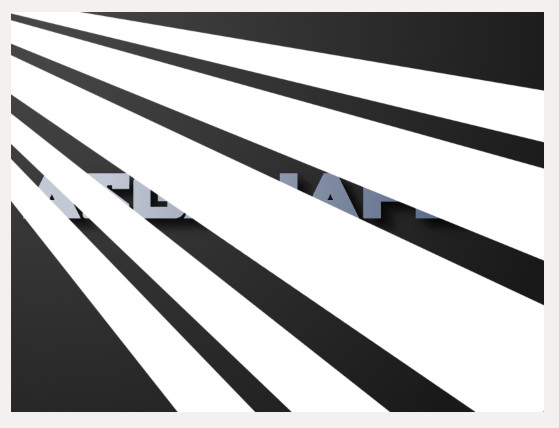
Questi fasci saranno raggi di luce. Ora dobbiamo ruotarli in modo tale da farli provenire dalla fonte di luce (in questo caso in alto a sinistra). Facciamo quindi questa operazione con lo strumento ruota.
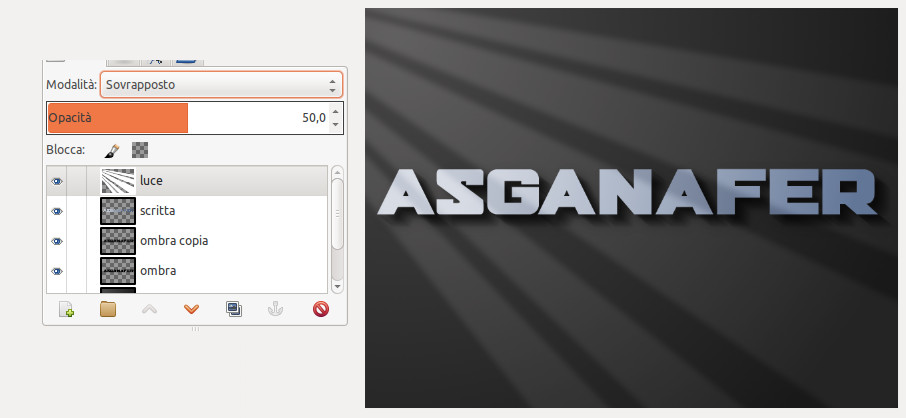
Arrivati a questo punto modifichiamo l’opacità di questo livello al 50%, cambiamo la sua modalità da “Normale” a “Sovrapposto” e facciamo filtri–>sfocature–>Gaussiana con raggio di sfocatura 30.
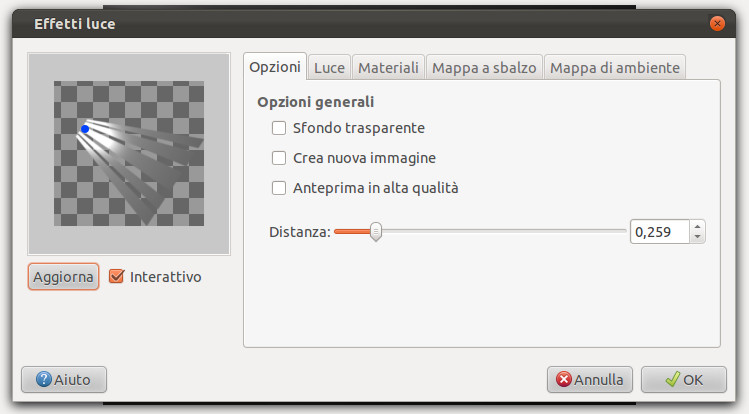
Ora ci mancano solo due cose e abbiamo finito. Rimanendo sul livello “Luce” clicchiamo su filtri–>Luce e ombra–> Effetto luce ed impostiamo i valori, e la sorgente della luce come da immagine:
Infine, per dare un tocco “tridimensionale”, duplichiamo il livello “Scritta”: tasto destro–> Alfa a selezione e coloriamo il tutto con il colore bianco. Dovremmo ritrovarci con una scritta bianca sopra la scritta originale. Spostiamola di qualche pixel in direzione della luce, per poi posizionare il livello sotto quello della scritta originale. Questo è il risultato finale:















0 thoughts on “Scritta con effetti di luce ed ombra”