Ciao a tutti! Oggi ho preparato per voi un nuovo tutorial (suddiviso in due puntate) dove spiegherò passo dopo passo come realizzare questa immagine in stile “Walking Dead”:
Per realizzarlo ci servirà un po’ di materiale:
- Città
- Carro armato
- Albero
- Vegetazione
- Finestre rotte 1
- Finestre rotte 2
- Zombie 1
- Zombie 2
- Zombie 3
- Zombie 4
- Soldato a terra
- Soldato 1
- Soldato 2
- Cassa Medica
- Cassa munizioni
- Font Walking Dead
- Pennello Crepe
- Pennelli Grunge
- Edificio esploso
Abbiamo finito di fare la lista della spesa! Direi che si può iniziare! 😉
Apriamo la foto che abbiamo scelto per l’immagine e divertiamoci a fare uno schizzo di come ci immaginiamo di procedere (come se stessimo disegnando con Paint 😀 )
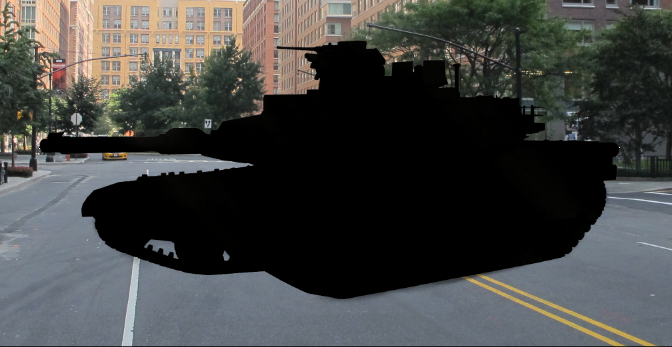
Una volta che ci siamo fatti un’idea possiamo partire, direi di iniziare dall’elemento più grande: il carro armato! File—> Apri come livelli e importiamo l’immagine del carro armato. Quella scelta da me è già scontornata, nel caso la vostra non lo fosse allora aggiungete una maschera a livello ed eliminate in questo modo lo sfondo.
Prendiamo lo strumento pennello, regoliamo l’opacità a 30 e disegnamo le ombre al carro armato sui cingoli e la parte frontale.
A questo punto facciamo tasto destro sul livello del carro armato, clicchiamo su “Duplica livello” e coloriamolo di nero.
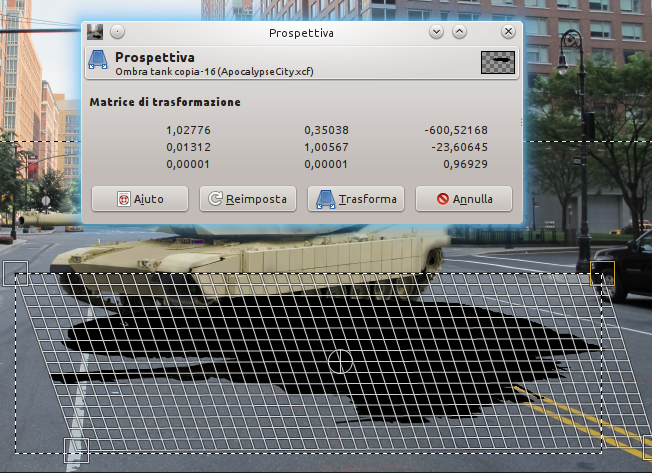
Ora dobbiamo deformare l’immagine per farla diventare l’ombra del carro. Dobbiamo già decidere dove posizioneremo il sole, poichè in base alla sua posizione cambieranno le dimensioni e le inclinazioni di luci e ombre! In questo caso ho deciso di posizionare il sole in alto a sinistra, quindi come prima cosa usiamo lo strumento rifletti per riflettere orizzontalmente l’immagine. Successivamente deformiamola con lo strumento prospettiva.
Tasto destro—> Aggiungi maschera di livello e andiamo ad applicare un gradiente (dal bianco al nero) in modo da sfumare l’ombra. Se l’ombra risulterà ancora troppo “scura” potete giocare con l’opacità del livello.
Sempre sulla maschera di livello dell’ombra andiamo a “scurire” la parte più in ombra alla base dei cingoli. Per farlo con il pennello a opacità 20 andiamo a “Schiarire” la parte più esterna. Otterremo questo:
A questo punto dobbiamo sfumare l’ombra a sinistra perchè è la direzione dove arriva la luce. Per farlo usiamo sempre il pennello (opacità 30).
Passiamo ora ai particolari. Per farlo, creiamo un nuovo livello sopra quello del carro. Secondo lo schizzo che ho fatto all’inizio pensavo di posizionare uno zombie / cadavere appoggiato al carro. Essendo appassionato di questo genere di film, so che l’unico modo per fermare uno zombie è sparargli in testa, quindi direi che una macchia di sangue da sparo sul carro è perfetta! Selezioniamo il colore #4a0404 e iniziamo a disegnare. Per questo passaggio avere la tavoletta grafica sarebbe di grande aiuto: per chi ce l’ha selezioniamo la dinamica del pennello su “Pencil Generic”, chi non possiede la tavoletta può invece utilizzare un pennello (su internet ne trovate tantissimi) .
Occupiamoci quindi della vegetazione, prendiamo lo strumento pennello con il colore #486826 e tracciamo le linee dalla base. Chi ha una tavoletta grafica anche in questo caso può usare la dinamica pencil generic, in alternativa si può usare il pennello con il tema grunge scaricato ad inizio tutorial.
Proseguiamo a disegnare le piante rampicanti lungo tutto il lampione, mentre in cima disegniamo le piante cascanti.
File—> Apri come livelli, apriamo l’immagine dell’albero scaricata ad inizio tutorial e posizioniamolo tra lo sfondo e il carro.
Possiamo scegliere ora dove posizionarlo, iniziamo con il metterlo a destra, tra gli alberi. Utilizziamo una pianta diversa rispetto a quelle che già ci sono in modo tale da dare l’idea che sia un albero spontaneo, nato dal degrado con il passare degli anni. Una volta posizionato creiamo una maschera di livello e cancelliamo le parti nascoste (ad esempio la parte con il lampione).
Clicchiamo su Colori—> Curve in modo tale da regolare i colori dell’albero per renderlo meno “contrastante” rispetto al paesaggio. Dato che l’albero è in una zona d’ombra scuriamolo con le curve di livello. Una volta regolati i colori, aggiungiamo sullo sfondo qualche altro albero che si intravvede, anche in questo caso ho provveduto a regolare i colori con le curve.
Come abbiamo fatto prima per il lampione aggiungiamo altra vegetazione sopratutto tra le giunture tra marciapiede e strada e in prossimità dell’edificio. Io ho utilizzato la tavoletta grafica, per chi non l’avesse può usare il pennello.
Ad inizio tutorial abbiamo scaricato i pennelli crepe, usiamoli ora per disegnare qualche crepa nell’asfalto. Creiamo un nuovo livello (potete posizionarlo sopra il livello della foto) settando l’opacità a 80. Fatto ciò disegniamo anche l’ombra del lampione (ricordiamoci che le ombre di tutti gli oggetti devono essere opposte al sole). Per disegnare le ombre ci sono molti modi, in questo caso prendiamo lo strumento selezione a mano libera e “scontorniamo” il lampione (basta farlo solo nella parte più bassa). A questo punto ci troveremo con una selezione attiva, creiamo un nuovo livello e riempiamo il tutto con il colore nero. Posizioniamo l’ombra con gli strumenti ruota e prospettiva e regoliamo la sua opacità a 40 poi, aggiungendo una maschera di livello, sfumiamo la parte più lontana. Alla fine otterremo questo:
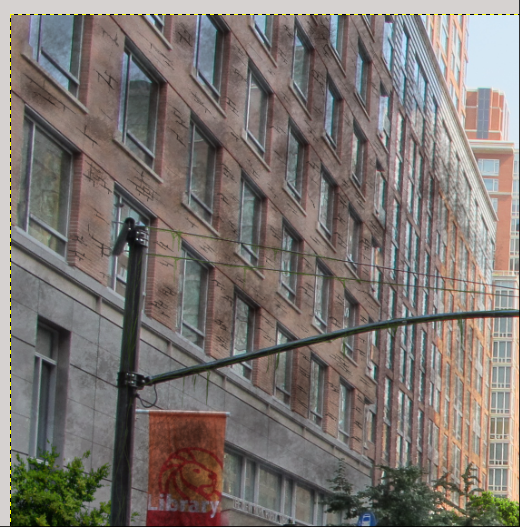
E’ arrivato il momento di Windows.. no aspetta! E’ arrivato il momento di rompere tante windows!! 😀 Selezioniamo lo strumento pennello con il colore #5b5332 (il colore del muro poco più scuro) e iniziamo a disegnare delle crepe tra i mattoni del muro come nella foto sottostante.
Creiamo un nuovo livello sopra a tutti quelli dell’edificio, selezioniamo lo strumento pennello con un pennello di tipo grunge (scaricato ad inizio tutorial) con opacità a 10 e “sporchiamo” la facciata del nostro edificio in modo tale da renderlo più vecchio.
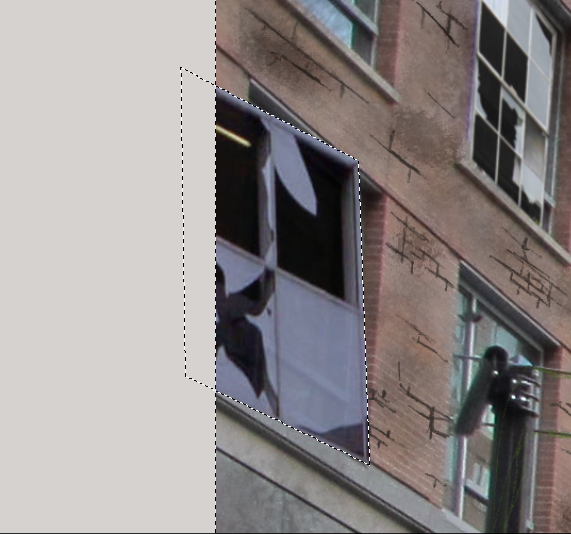
File—> Apri come livello e importiamo l’immagine “finestre rotte 1”, con lo strumento selezione mano libera scontorniamo le due finestre e, tramite lo strumento prospettiva, andiamo a regolare le loro dimensioni per adattarle a quelle delle finestre nell’immagine dell’edificio. Possiamo organizzare tutti i livelli delle nuove finestre dentro ad una cartella posizionata appena sotto il livello con l’effetto grunge creato al passaggio precedente.
Apriamo come livello anche l’immagine “finestre rotte 2” e procediamo anche per le altre finestre con questi passaggi. Come prima cosa scontorniamo la finestra:
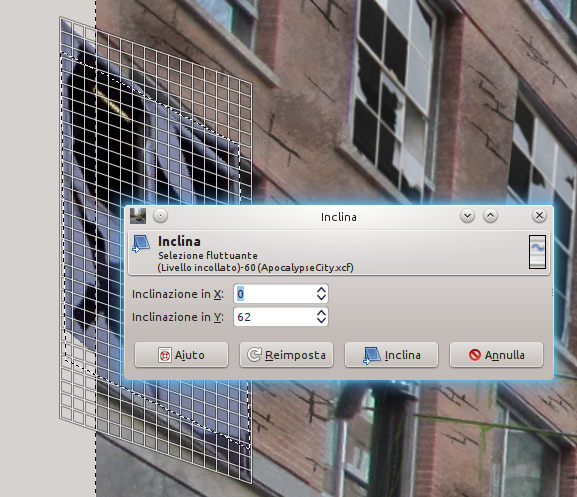
Successivamente prendiamo lo strumento prospettiva per regolare le dimensioni dei lati delle finestre e quindi adattarle a quelle nell’immagine.
Alla fine di questo articolato lavoro otterrete un risultato simile a questo:
Settimana prossima ci sarà la parte numero 2 del tutorial, mi raccomando non perdetevela! A presto! 😉


























1 thought on “The Walking Dead tutorial [Parte 1]”
Christian . 9 Ottobre 2015 at 15:58
Very impressive ! Thanks for this interesting tutorial !
Comments are closed.