Ciao ragazzi, siete pronti per un nuovo tutorial? Quest’oggi vediamo un tutorial molto semplice da realizzare ma di grande effetto. Come ogni volta prima di incominciare scarichiamo i seguenti materiali:
- MegaTron Font
- Script Fu (Non sai installarli? Guarda questa guida valida per qualsiasi aggiunta di Gimp )
Partiamo creando una nuova immagine ( io scelgo come al solito 1920 x 1080 ) e riempiamo con il colore #333131.
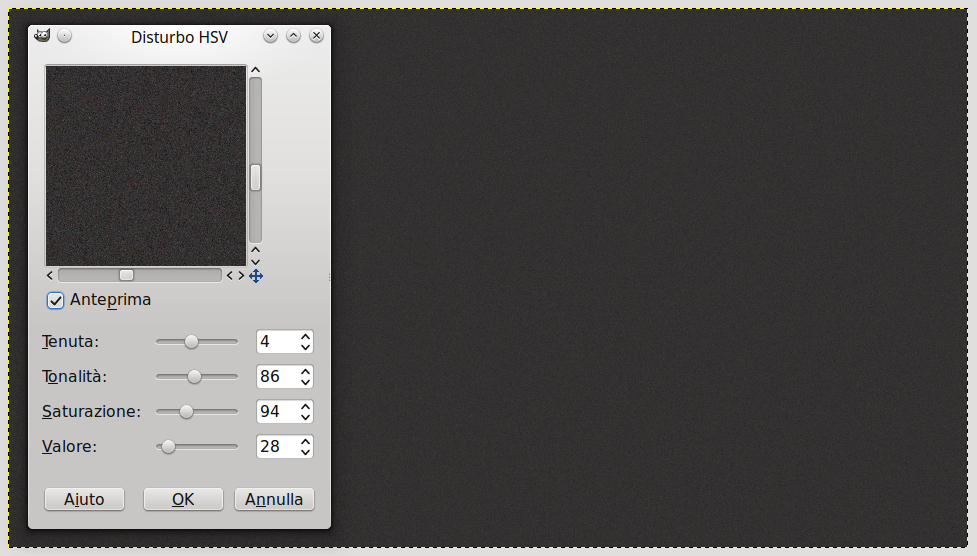
Duplichiamo il livello appena creato poi facciamo Filtri—> Disturbo—> Disturbo HSV e impostiamo i parametri come da immagine:
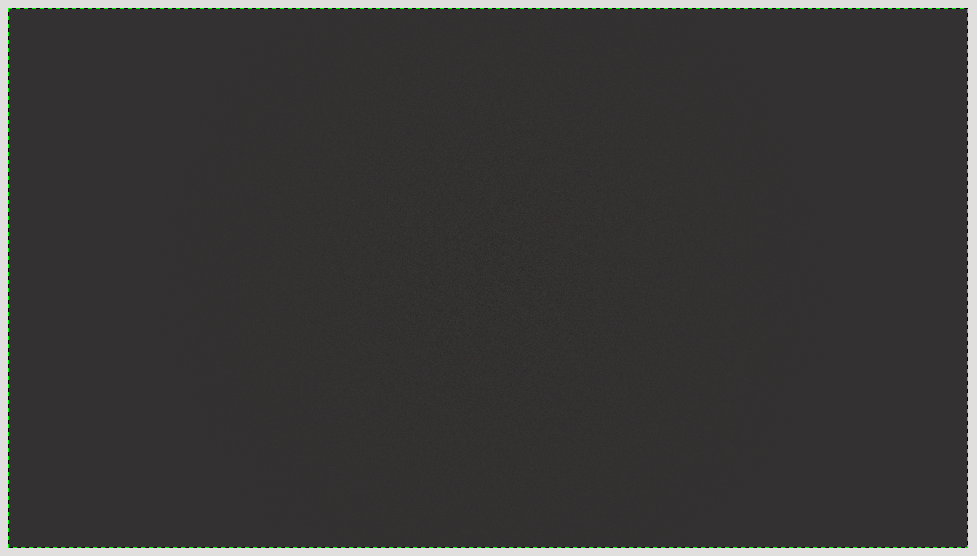
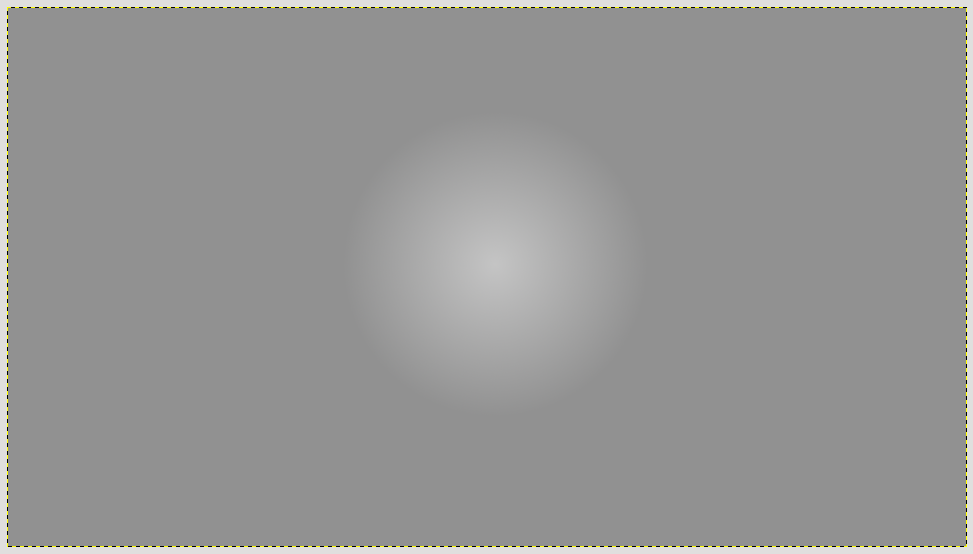
Facciamo Tasto destro—> Aggiungi maschera di livello sul livello appena elaborato, fatto ciò prendiamo lo Strumento Sfumatura e applichiamo un gradiente di tipo Radiale (assicuriamoci di aver settato il colore primario a bianco mentre il secondario nero). Il risultato che otterremo sarà come quello nell’immagine sottostante dove il disturbo HSV sarà visibile solo centralmente.
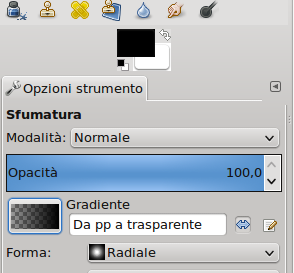
Selezioniamo lo Strumento Sfumatura, settiamo il colore primario a nero e dopodichè impostiamo nel gradiente dal colore primario (nero) a trasparente. Per selezionarlo clicchiamo sull’anteprima del gradiente.
Creiamo un nuovo livello sopra ai due appena elaborati e con lo Strumento Sfumatura settato nel passaggio precedente applichiamo il gradiente su tutto il foglio: avremo il colore nero ai lati mentre la parte trasparente nel centro. Facciamo attenzione a non utilizzare troppo nero ai lati, qual’ora fosse troppo scuro regoliamo l’opacità per ottenere un effetto simile a questo:
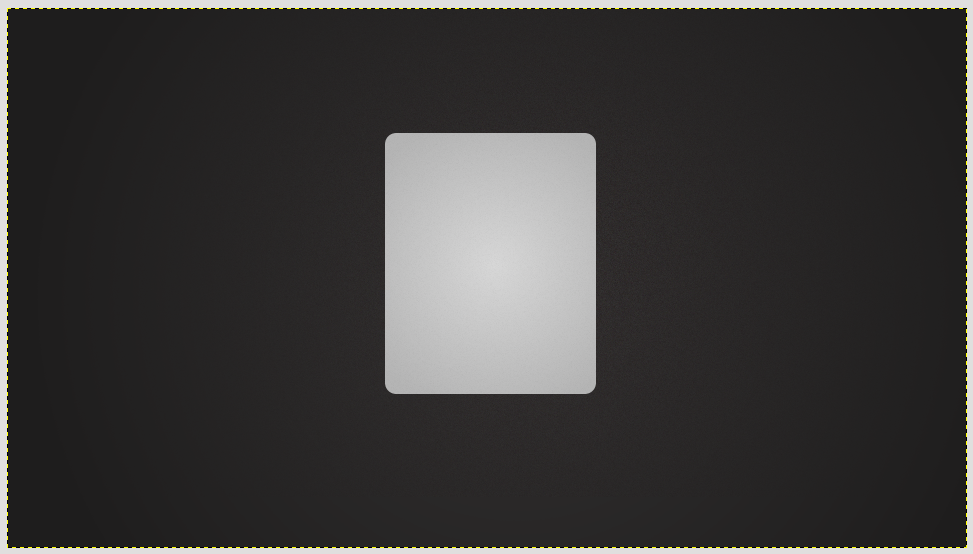
Partiamo ora a creare la card: creiamo un nuovo gruppo (che conterà tutti i livelli della card) e dentro di esso creiamo un nuovo Layer che chiamiamo “Card”. Prendiamo lo Strumento Selezione Rettangolare e tracciamo un rettangolo al centro del nostro foglio. una volta che la selezione è attiva arrotondiamo i bordi andando su Selezione—> Rettangolo arrotondato settando a 10 la percentuale di arrotondamento. Clicchiamo su OK e riempiamo la selezione con il colore bianco.
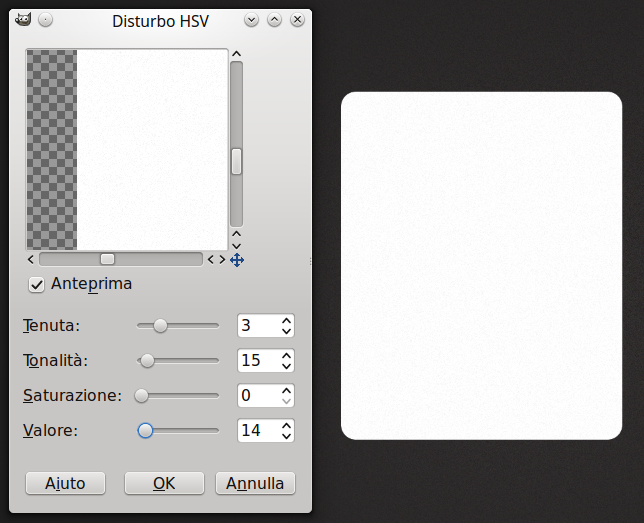
Come fatto per lo sfondo applichiamo il Disturbo HSV anche su questo livello settando i valori come da immagine:
Creiamo un nuovo livello sopra il livello “Card” e con lo Strumento Sfumatura applichiamo un gradiente radiale dal colore DA SETTARE al colore DA SETTARE
Cambiamo la modalità del livello da Normale a DA SETTAREEEEEEEEEEEEEEEEEEEEEEEEE
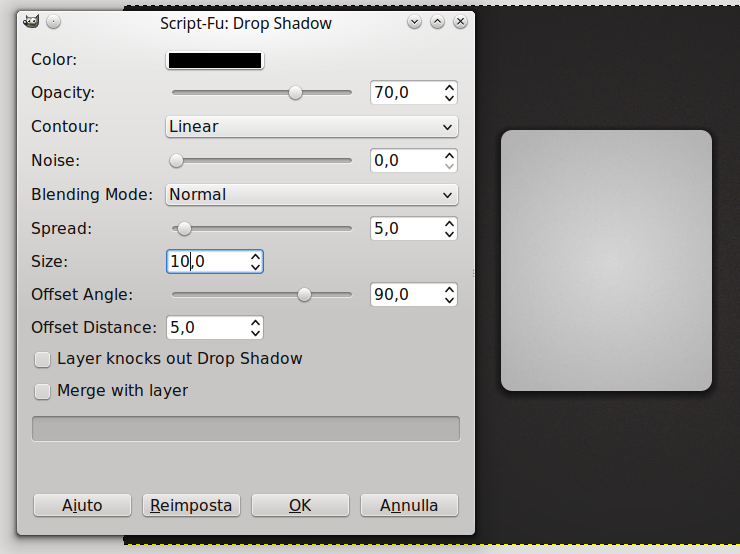
Clicchiamo su Script-Fu—> Layer Effect—> Drop Shadow per disegnare l’ombra della carta (il risultato si vede di fianco alla finestra dello Script-Fu).
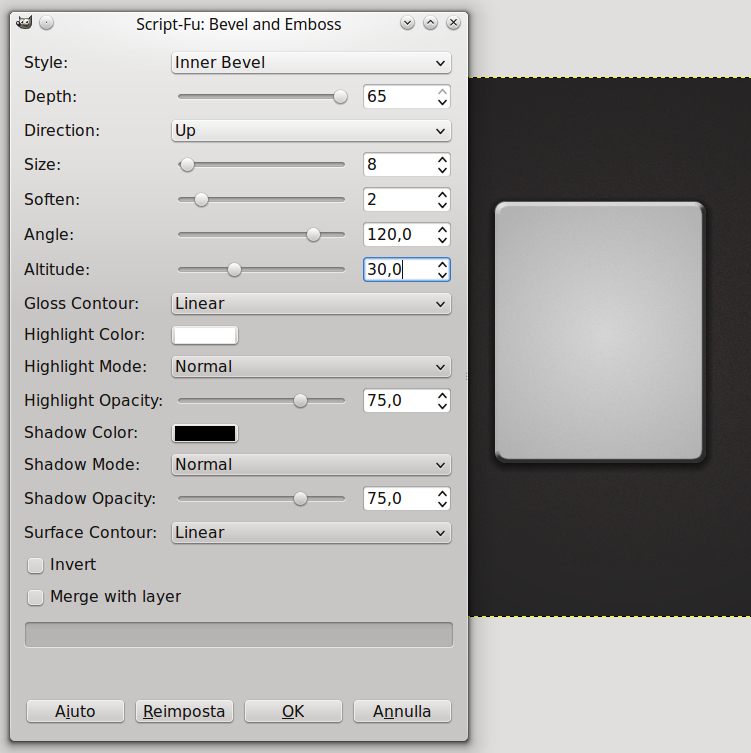
A questo punto dobbiamo creare un bordo alla nostra carta per dare tridimensionalità alla carta e per farlo clicchiamo su Script-Fu—> Layer Effect—> Bevel and Emboss come da immagine:
E arrivato il momento di decidere cosa scrivere sulla carta. Scegliamo il font che vi ho fatto scaricare ad inizio tutorial e scriviamo una lettera con lo Strumento Testo (la dimensione del font nel mio caso era 600). Aggiungiamo una maschera di livello e personalizziamo la lettera “arrotondando” i bordi.
Aggiungiamo anche del testo sotto alla lettera: La “T” di Tutorial è in maiuscolo e questo font “allunga” le lettere maiuscole quindi possiamo sfruttare questa cosa per scriverci dell’ulteriore testo, come da immagine:
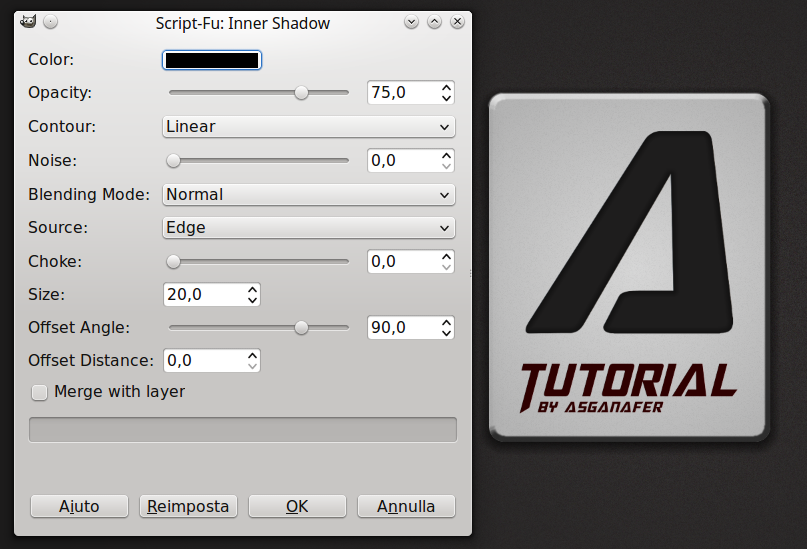
Selezioniamo ancora il livello della lettera “A” e settiamo delle ombre interne andando su Script Fu—> Layer Effect—> Inner Shadow impostando i parametri come da immagine:
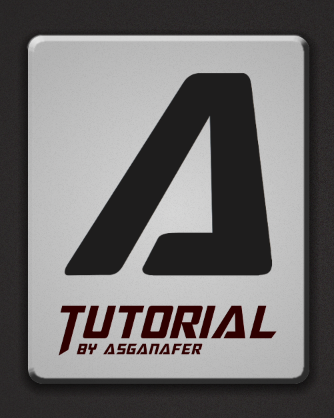
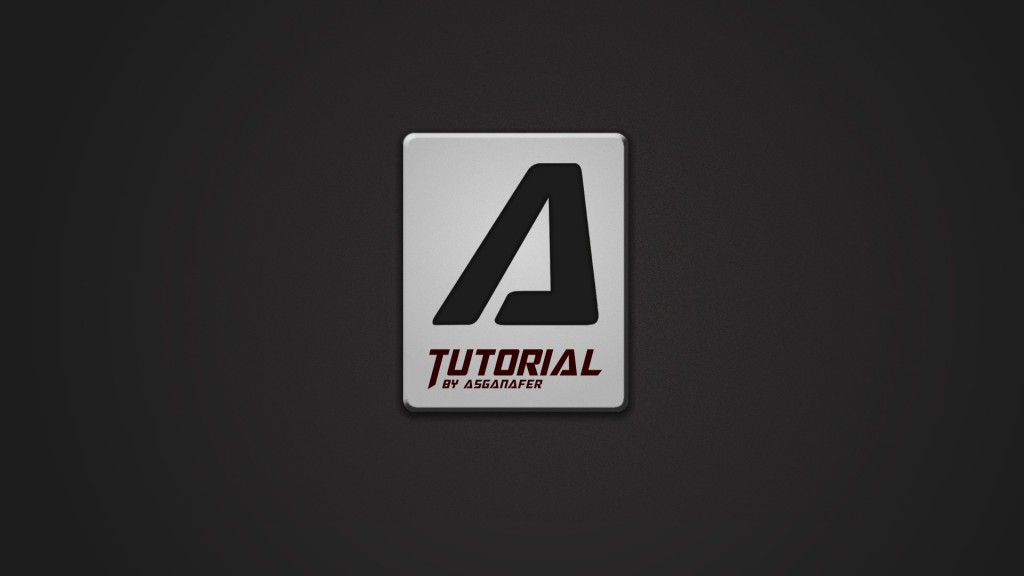
Con questo passaggio abbiamo finito, che ne pensate? Molto bello vero?
Ovviamente possiamo sbizzarrirci e creare tante composizioni, come questa:
Se vi è piaciute condividete con tutti e lasciate un commento! 🙂 Alla prossima!



















0 thoughts on “Text Card”