Eccoci qui in un nuovo tutorial di Gimp dove oggi vedremo come realizzare un’immagine intrinseca di significato. Prima di realizzarla mi ero prefissato l’obiettivo di realizzare un qualcosa che esprima il concetto di soldato, colui che ogni giorno lotta per la pace, la democrazia, per portare salvezza e proteggere la gente. Nonostante questo ogni giorno rischia la propria vita per gli altri. Ed è proprio su questo punto che ho deciso di focalizzare la mia attenzione, sulla morte che ogni giorno accompagna il soldato. La faccia del soldato in ombra esprime la sua volontà di sfuggire dalla morte mentre il teschio in luce significa che è sempre presente, che non ci si può nascondere nonostante tutto.
Onore a tutti i soldati che ogni giorno rischiano la vita per portare la pace e salvare vite rischiando la propria.
Detto ciò possiamo partire con il nostro tutorial procurandoci i seguenti materiali (oppure scegliete voi le immagini che volete).
Assicuriamoci di avere installato anche il plugin G’MIC (Se non sapete come installarlo guardate nella sezione Edit Gimp di questo sito per la guida). Ora che siamo pronti a partire… Partiamo!
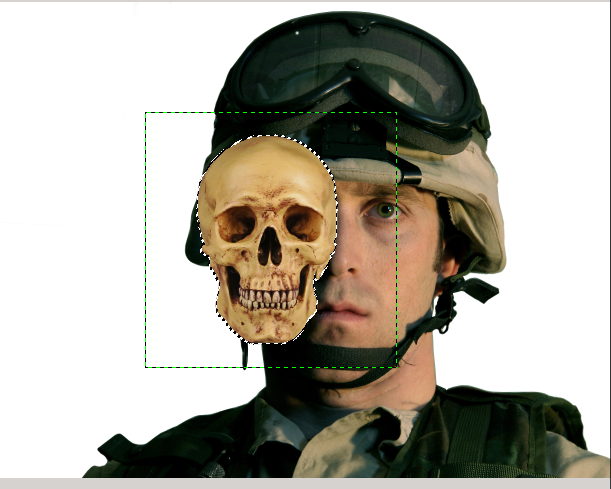
Tasto destro—> Aggiungi Maschera di livello e andiamo a scontornare il nostro soldato.
File—> Apri come livello ed importiamo l’immagine del teschio che abbiamo scaricato ad inizio tutorial. Anche per questa immagine aggiungiamo una maschera di livello e scontorniamo il nostro soggetto.
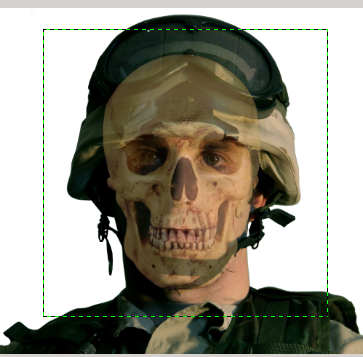
Modifichiamo l’opacità in modo da intravvedere sotto l’immagine e andiamo a regolare la grandezza del teschio in proporzione alla grandezza della faccia del soldato con lo strumento scala:
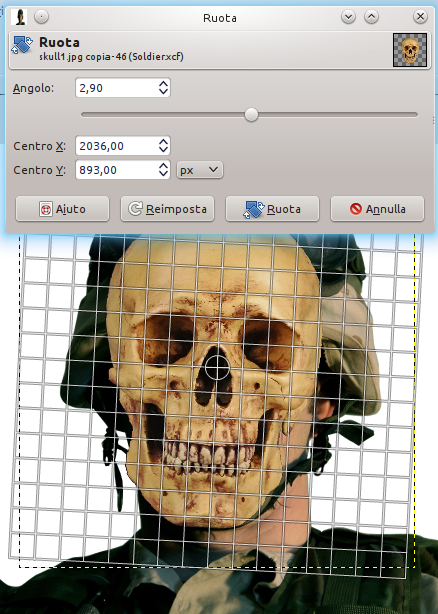
Una volta regolata la grandezza andiamo a regolare anche l’inclinazione con lo strumento rotazione.
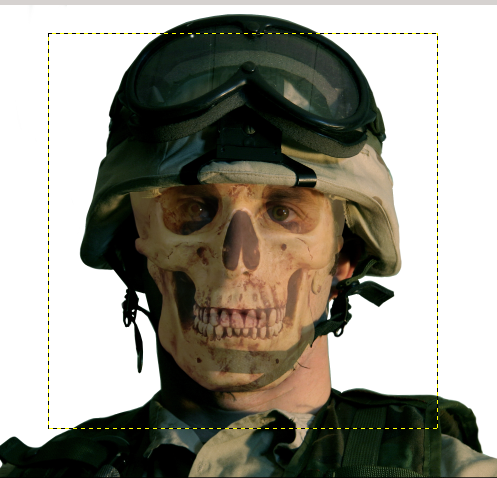
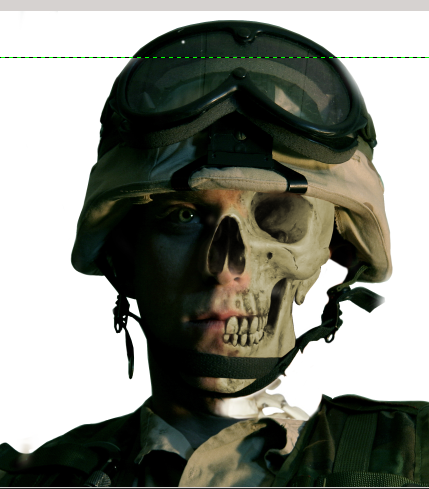
Aggiungiamo una maschera di livello anche al teschio e iniziamo a “eliminare” la parte nascosta dall’elmetto.
Eliminiamo anche la parte sinistra del teschio. Fatto ciò ri-settiamo a 100 l’opacità e cancelliamo anche in corrispondenza della cinghia dell’elmetto.
Ora concentriamoci su una delle parti più delicate del nostro lavoro: la parte centrale del volto. Dopo esserci armati di pazienza selezioniamo lo strumento pennello (regoliamo a 10% l’opacità del pennello) e cerchiamo di “mischiare” i due volti agendo sulla maschera di livello del teschio (Il livello del teschio è sopra rispetto al livello del soldato). Non sarà un lavoro facile ed immediato ma provando e riprovando è possibile ottenere un buon risultato.
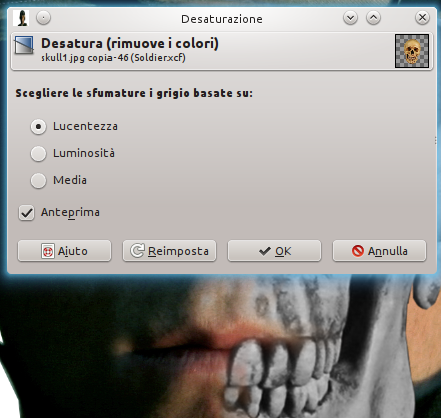
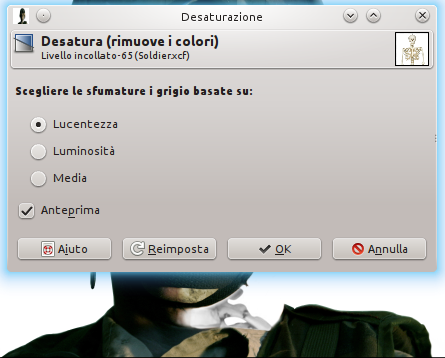
Selezioniamo il livello del teschio clicchiamo su Colori—> Desaturazione.
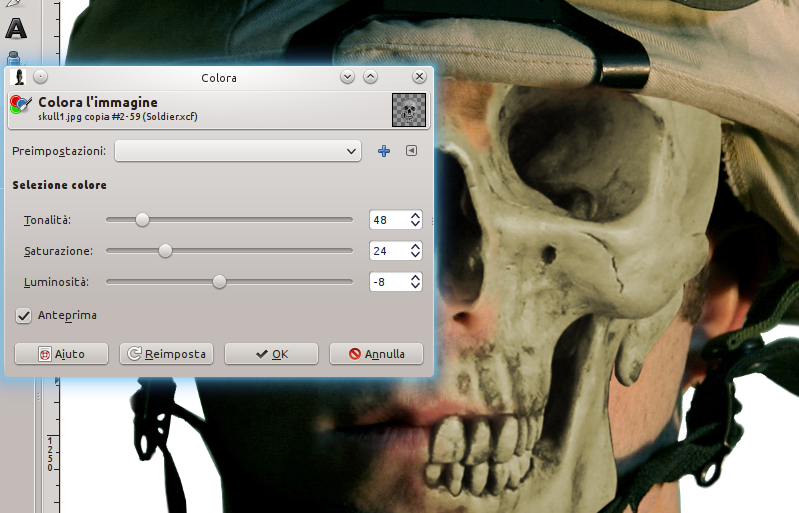
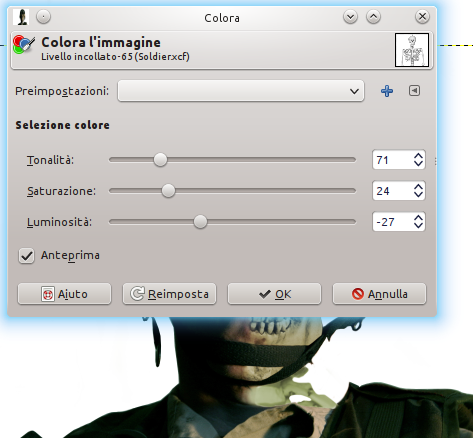
Ora andiamo su Colori—> Colora in modo tale da scegliere il colore più adatto del teschio. Io ho settato in questo modo per ottenere un colore che mi piaceva:
Ritorniamo sul livello del soldato (in particolare sulla maschera di livello) e andiamo a eliminare la parte di volto che si intravvede a destra ed eliminiamo anche il collo.
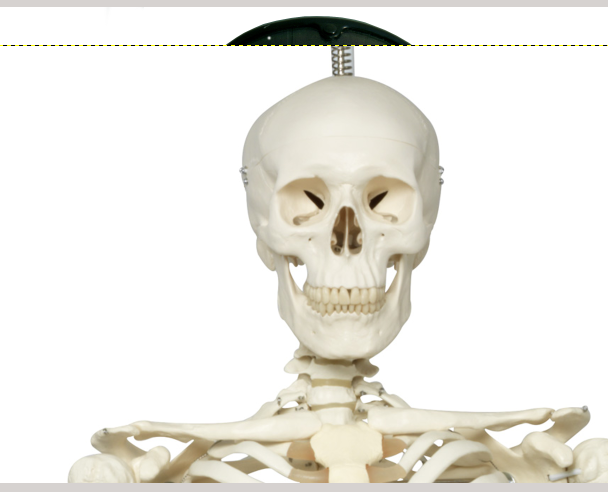
Importiamo come livello l’immagine del secondo scheletro scaricato E la posizioniamo sopra il nostro soggetto.
Di questa immagine utilizzeremo solo la parte della cervicale. Tasto destro—> Aggiungi maschera di livello e andiamo a eliminare tutto il superfluo cercando di ottenere questo:
Anche per questa parte di scheletro dobbiamo cambiare il colore. Andiamo’ quindi su Colori—> Desaturazione.
E come abbiamo fatto prima andiamo a scegliere il colore che vogliamo (cerchiamo di scegliere un colore molto simile a quello di prima). Dato che le due immagini sono differenti i parametri da settare non saranno gli stessi.
Il risultato sarà questo (io ho “sporcato” un po le ossa per dargli un effetto più macabro e realistico).
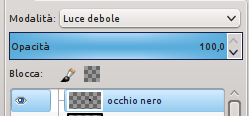
Creiamo un nuovo livello, posizionato sopra il teschio e selezioniamo lo strumento pennello: coloriamo completamente l’occhio del teschio e dopodiché cambiamo la modalità del livello da Normale a Luce debole.
Come potete notare l’occhio è più scuro. Facciamo questa cosa anche per quanto riguarda la parte destra del teschio in modo da mettere in ombra la parte di teschio sotto l’elmetto.
Anche la spina dorsale risulta troppo “finta” quindi andiamo ad aggiungere ombre anche a lei.
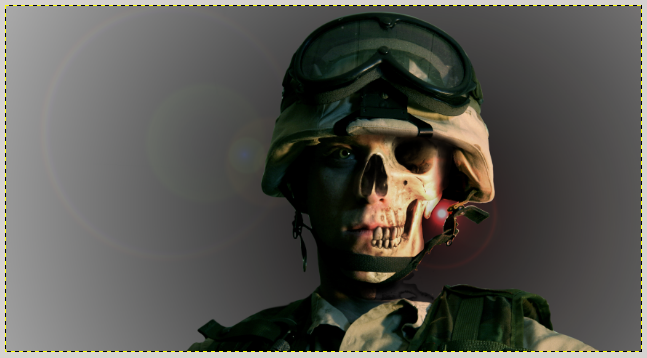
E’ arrivato il momento di occuparci dello sfondo! File—> Apri come livello ed importiamo il nostro sfondo scaricato ad inizio articolo.
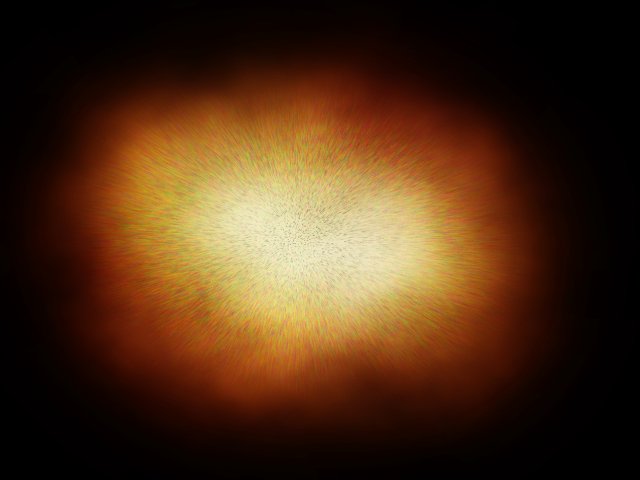
Ho scelto questa immagine poiché il sole è esattamente tra il teschio e il laccio dell’elmetto e i raggi davano un bellissimo effetto. Ma non basta solo questo sole, creiamo un nuovo livello sopra a tutto (tutto nero) dopodiché clicchiamo su Filtri—> Luce e Ombra—> Riflesso lenti. Posizioniamo il centro del riflesso in corrispondenza del sole. Questo livello è il livello che a fine tutorial sarà posizionato più alto rispetto a tutti gli altri.
Modifichiamo l’opacità a 70 e cambiamo la modalità del livello da Normale a Scherma.
Ora questi livelli saranno posizionati appena sopra l’immagine di sfondo. Creiamo un nuovo livello sotto a quello del riflesso e con lo strumento gradiente applichiamolo in questo modo:
Cambiamo la modalità del livello da Normale a Sottrazione e settiamo l’opacità a 90. In questo modo diamo un effetto d’ombra ai lati, in modo più marcato a destra.
A questo punto vi lascio la libertà di scaricare il tipo di texture che preferite ( io ho scelto una texture di tipo militare, tanto per rimanere in tema).
Cambiamo l’opacità a 5.5 in modo tale che si intravveda.
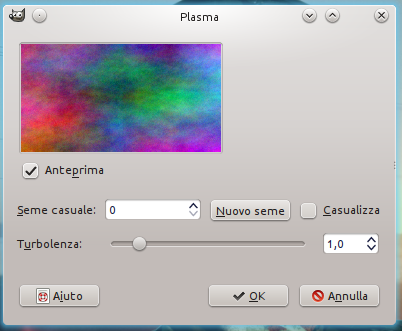
Creiamo un ulteriore livello appena sotto il livello del gradiente. Filtri—> Render—> Nuvole—> Plasma.
Anche per questo facciamo Colori—> Desaturazione e dopodiché modifichiamo l’opacità a 30. Aggiungiamo anche qualche dettaglio sullo sfondo (dato che lo sfondo è leggermente sfuocato allora ho applicato una sfocatura gaussiana di 5 px ai soggetti) .
Abbiamo quasi finito! A questo punto vi consiglio di premere CTRL+D sulla tastiera: in questo modo verrà fatta una copia del progetto. Nella copia del progetto unite tutti i livelli (Tasto destro—> Unisci livelli visibili). Dovreste ritrovarvi solamente con un livello. Aprite G’mic, andate su Color—> CMYK Tone e settiamo come da immagine in modo tale da “togliere” il colore ciano enfatizzando il colore rosso. Questo sarà l’effetto finale:
































0 thoughts on “Face of Soldier”