Primo tutorial di grafica! Per incominciare apriamo un’ immagine qualsiasi con il programma Gimp.
Creiamo un nuovo livello, lo chiamiamo “Raggi” e lo selezioniamo.
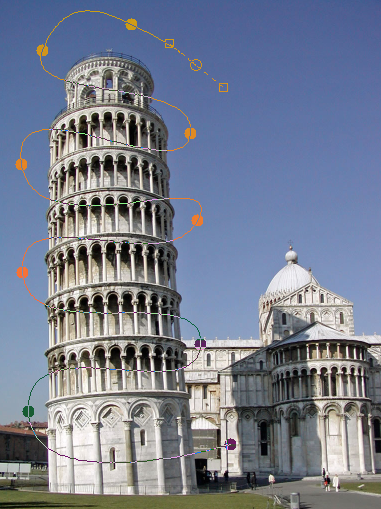
Selezioniamo il pennello e ne scegliamo uno con un motivo rotondo. Ora regoliamo la grandezza, che sarà lo spessore del nostro raggio. Selezioniamo lo strumento tracciati e disegnamo un serpente intorno al nostro corpo. Per disegnare le curve clicchiamo in un punto poi in un’altro. In questo secondo punto senza rilasciare il cursore del mouse lo muoviamo: in questo modo otterremo una linea curva.
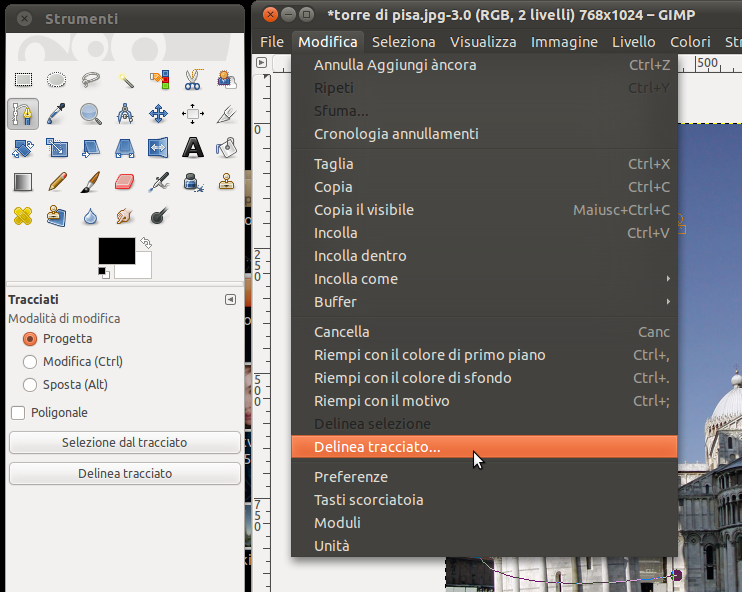
Una volta finito il tracciato andiamo su : Modifica—> Delina tracciato.
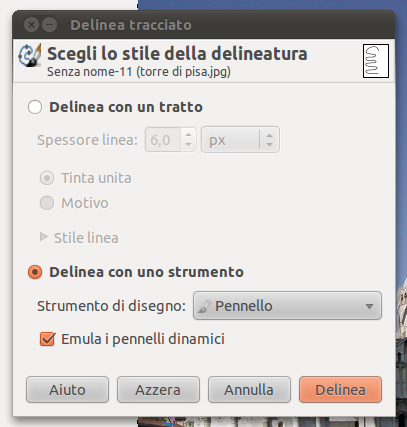
Selezioniamo la terza voce “Delinea con uno strumento“, scegliamo nel menù a tendina la voce “pennelli” e spuntiamo la voce “Emula i pennelli dinamici“. Cliccate su Delinea.
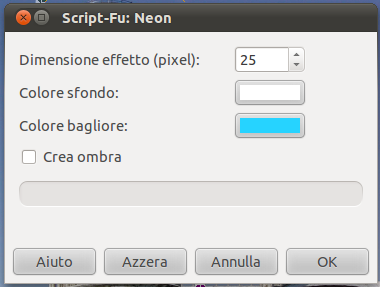
Ora andiamo su: Filtri—> Alfa logotipo—> Neon. Mettiamo 25 come dimensione effetto, colore di sfondo bianco ed il colore del neon quello che preferite (io ho messo azzurro). Mi raccomando di non spuntare la voce “Crea ombra“. Clicchiamo su OK.
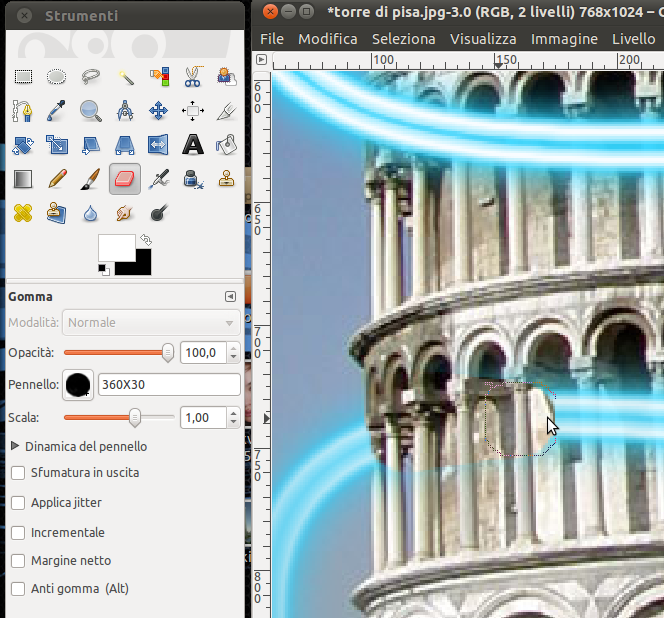
Ora ci apparirà uno sfondo bianco: andiamo nei livelli e cancelliamo il livello “Background“. Fatto ciò andiamo sul livello “Neon tubes” tasto destro e selezioniamo la voce “Fondi in basso” Selezioniamo lo strumento gomma e cancelliamo tutte le parti che secondo la prospettiva starebbero dietro all’oggetto.
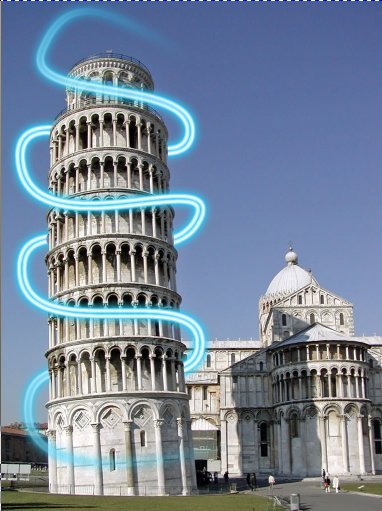
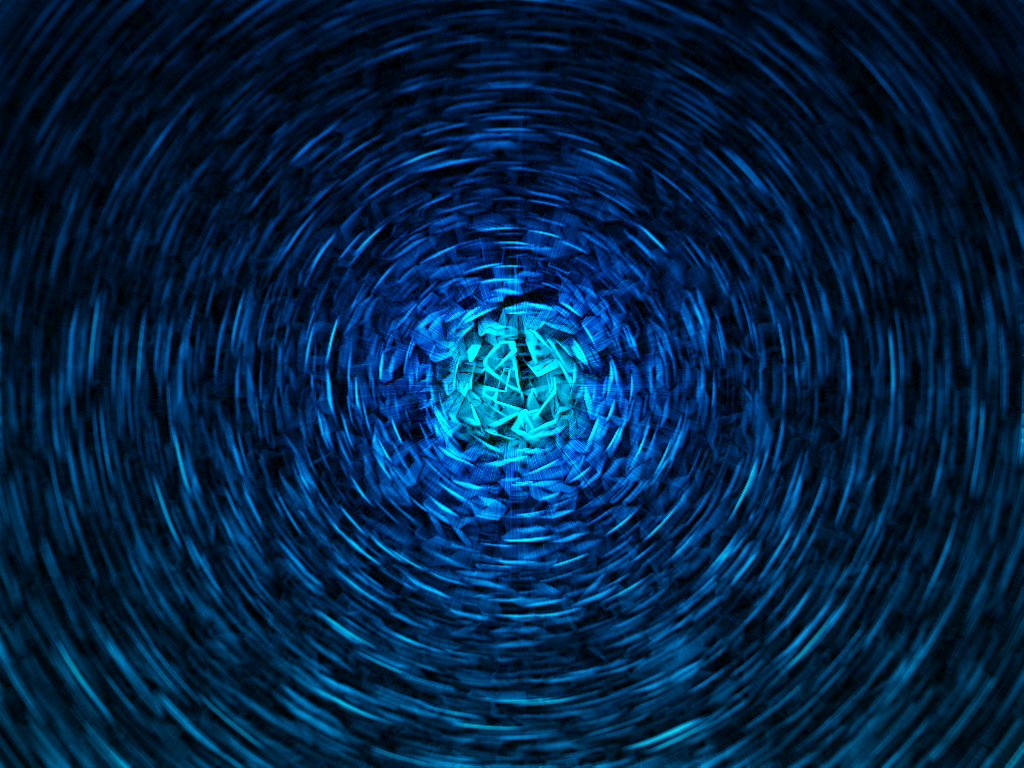
Questo sarà la nostra immagine finale:











0 thoughts on “Raggi luminosi”