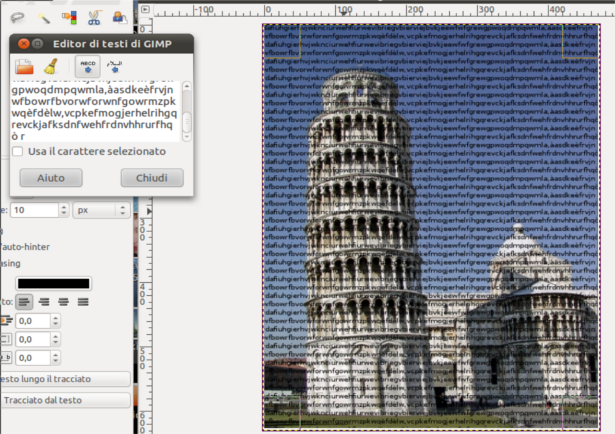
Apriamo un’ immagine qualsiasi con Gimp ( oppure salvate l’immagine sottostante).
Selezioniamo “Testo” e disegnamo una casella di testo grande quanto l’immagine. All’interno della casella ci ricopiamo più volte un testo (oppure scrivete lettere a caso!) in modo da ricoprire interamente l’immagine.
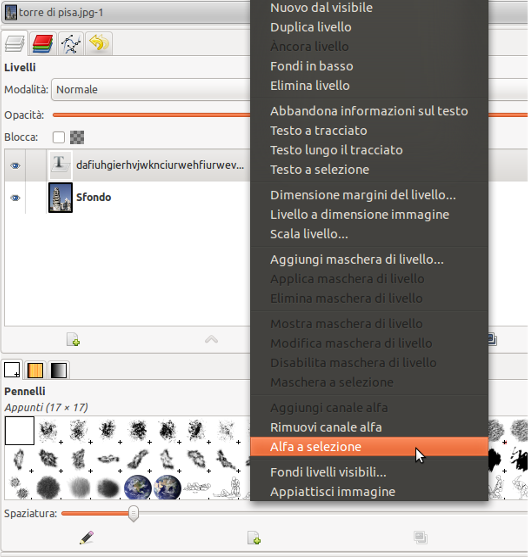
Ora andiamo nei livelli, ci posizioniamo sopra il nostro testo e con il tasto destro del mouse facciamo Alfa a selezione. In questo modo selezioniamo tutte le lettere del nostro testo.
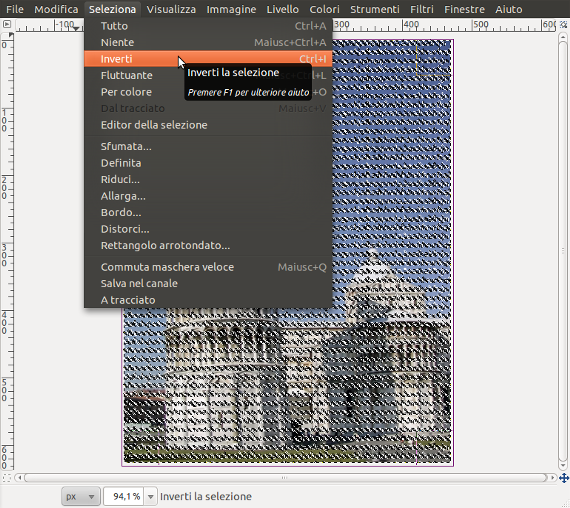
Ritorniamo alla nostra immagine e facciamo: Selezione —> Inverti. Così facendo selezioniamo tutto ciò che non è testo.
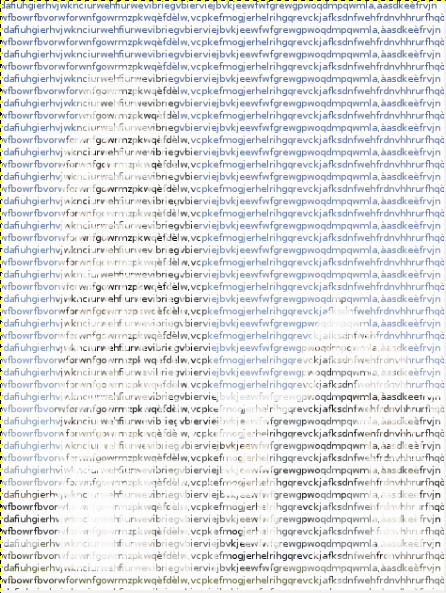
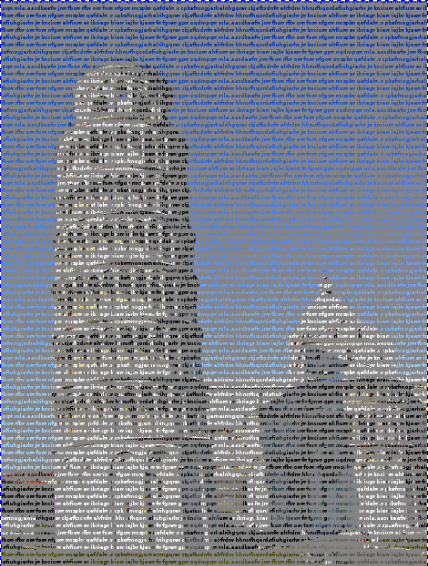
Andiamo ai livelli, ci posizionamo sopra la nostra immagine della torre di pisa e da tastiera premiamo Canc. Successivamente nascondiamo il livello del testo e da menù eseguiamo: Selezione —> Niente. Questo sarà quello che otterremo:
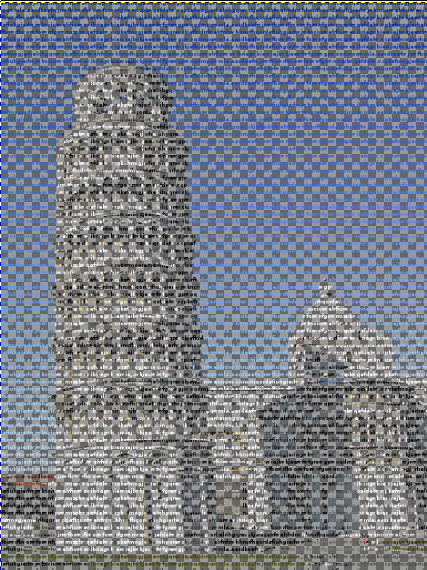
Facciamo : colori —> Luminosità contrasto ed impostiamo i valori di luminosità a 0 e quelli di contrasto a 66. Ora manca l’ultimo tocco finale.
Creiamo un nuovo livello, sotto al nostro testo-disegno e come colore lo facciamo interamente di grigio ( #858585 ). Questo sarà il risultato finale:










0 thoughts on “Testo immagine”