Benvenuti in questo nuovo tutorial di Gimp dove vedremo come ottenere un effetto abbastanza particolare su questo gufo di nome Owl! Prima di iniziare dobbiamo munirci di:
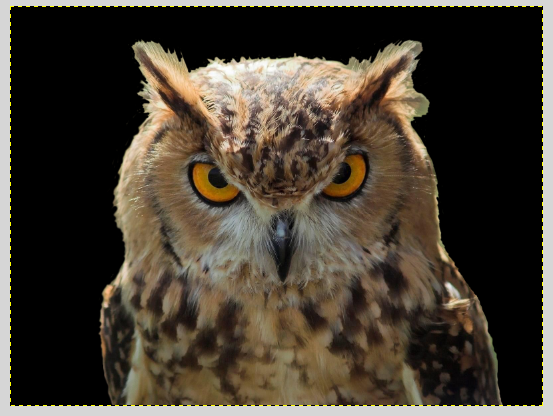
Ora apriamo l’immagine! 🙂
Prendiamo lo strumento selezione a mano libera e selezioniamo tutto attorno al nostro gufo.
In basso a sinistra c’è un quadrato tratteggiato. Una volta cliccato la nostra immagine, escluso il contenuto della selezione diventerà rosso.
Selezioniamo lo strumento pennello e andiamo a colorare la nostra immagine. La zona rossa sarà la zona non selezionata. Utilizziamo questo metodo per selezionare meglio il contorno irregolare di Owl.
Una volta finito di colorare riprendiamo il tasto in basso a sinistra e comparirà la selezione. Tasto destro sul livello—> Aggiungi maschera di livello e nelle opzioni scegliamo “Selezione“. Verrà scontornato solo il gufo come da immagine (lo sfondo è nero perché ho aggiungo un livello nero sotto Owl).
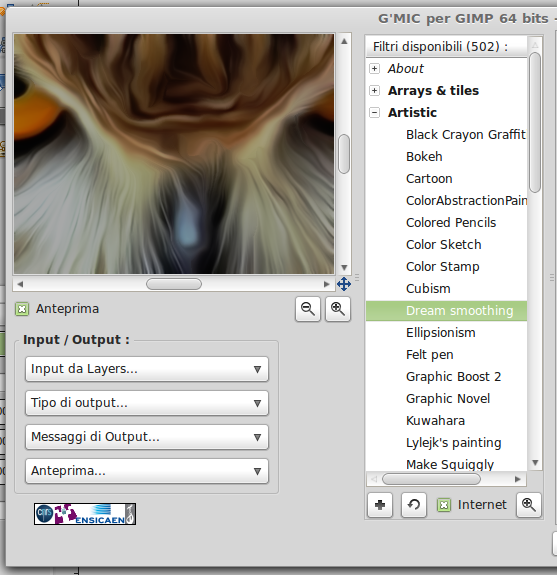
Duplichiamo l’ultimo il livello (quello del gufo con la maschera di livello) e andiamo su Filtri—> G’MIC.
Una volta aperta l’interfaccia clicchiamo su Artistic—> Dream Smoothing.
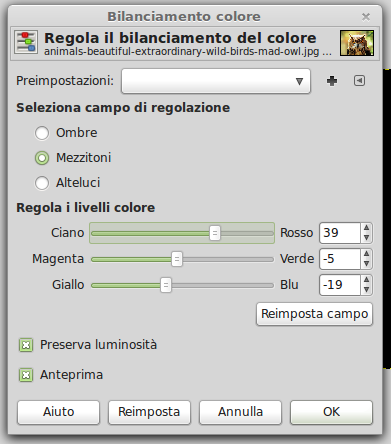
Applichiamo l’effetto e dopodiché, andando su Colori—> Bilanciamento colore andiamo a “caricare” di rosso il nostro gufo.
Questo è quello che otterremo.
Selezioniamo lo strumento Pennello, selezioniamo la maschera di livello dell’effetto appena fatto e andiamo a “rovinare” il contorno. Il giallo che vedete non è altro che lo sfondo dell’immagine originale (il colore è diverso perchè abbiamo caricato di rosso e giallo l’immagine nei passaggi precedenti).
Duplichiamo ancora il livello, con lo strumento selezione rettangolare andiamo a selezionare metà del nostro gufo.
Coloriamo tutta la zona selezionata nella maschera di livello in modo tale che vedremo solo metà gufo. Una volta fatto questo passaggio andiamo ancora su Colori—> Bilanciamento colore e andiamo a colorare di blu Owl.
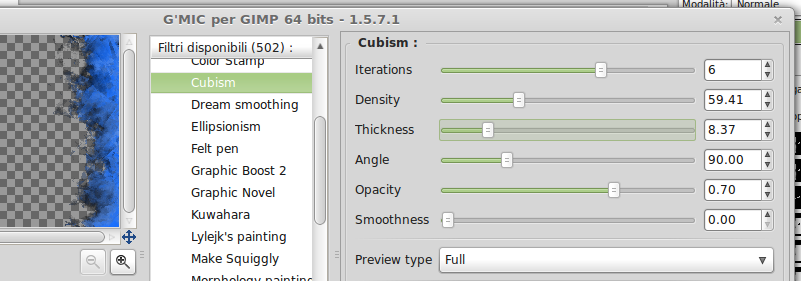
Duplichiamo il livello Blu appena creato, Filtri—>G’MIC —> Artistic—> Cubism (Giochiamo un po con le impostazioni in modo tale da ottenere l’effetto che più ci soddisfa).
Cambiamo la modalità del livello da Normale a Solo toni scuri e opacità al 62%.
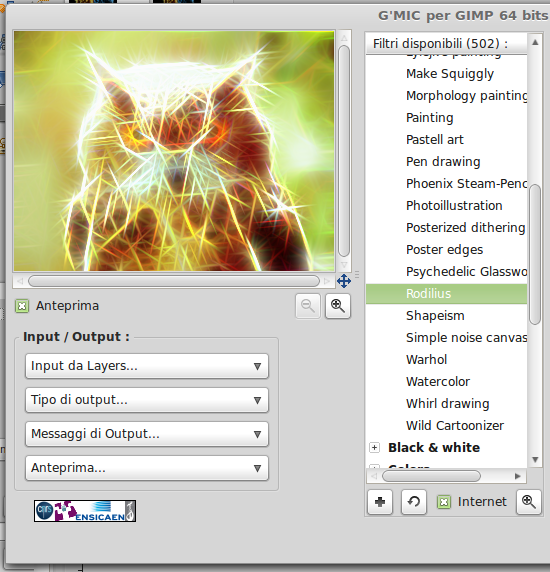
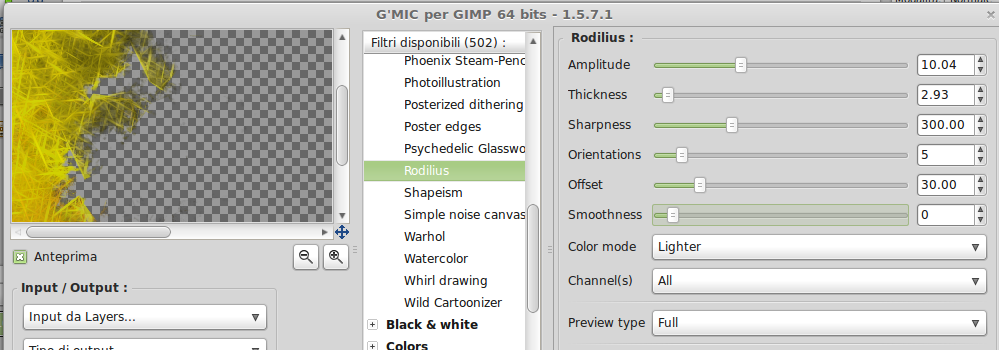
Duplichiamo ora un’altra volta un livello rosso e clicchiamo Filtri—> G’MIC—> Artistici—> Rodilius (impostazioni di default). Cambiamo la modalità del livello da Normale a Tonalità.
Siamo arrivati ad ottenere questo:
Ora scambiamo il colore degli occhi! Come facciamo? Semplice, usando le maschere di livello! Prendiamo come riferimento la metà blu. Coloriamo di bianco l’occhio che vogliamo vedere e coloriamo di nero l’occhio che vogliamo nascondere. Facendo in questo modo , una volta colorate tutte le maschere di livello i colori degli occhi si invertiranno.
Occupiamoci ora dello sfondo! Creiamo un nuovo livello di sfondo sopra al livello nero e con lo Strumento pennello andiamo a disegnare con varie tonalità di blu una cosa simile a questa:
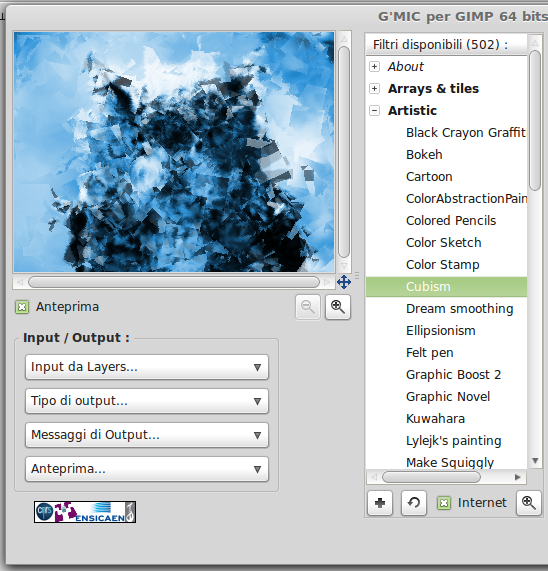
Riapriamo G’MIC e selezioniamo Cubism come effetto.
Ripetiamo due o tre volte l’effetto in modo tale da ottenere un risultato che ci soddisfi.
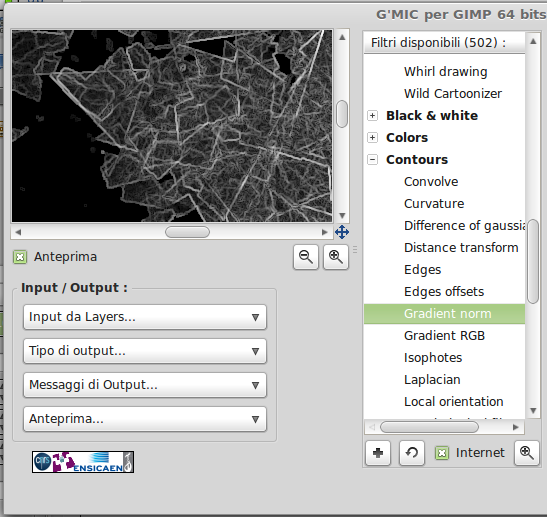
Duplichiamo il livello e, sempre su G’MIC clicchiamo Contours—> Gradient Nor, un effetto che ci permetterà di evidenziare i contorni.

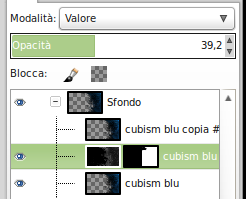
Questo effetto non supporta la trasparenza quindi tutta la parte trasparente diventerà nera. Aggiungiamo una maschera di livello in modo tale da nascondere la parte opposta e poi cambiamo l’opacità a 40 e la modalità a Valore.
Ora ci manca l’altra parte. Per farlo rifacciamo con il pennello e il colore giallo le macchie, poi andiamo su G’MIC—> Artistic—> Cubism.
Duplichiamo il livello appena creato e andiamo su G’MIC—> Artistic—> Rodilius.
Applichiamo l’effetto e cambiamo la modalità del livello in Moltiplicatore.
Questo sarà il risultato finale! Che ne pensate?

























0 thoughts on “Owl”